LCP là một chỉ số quan trọng trong việc đo lường hiệu suất website, được Google đưa ra vào năm 2021. LCP đánh giá tốc độ người dùng nhìn thấy nội dung chính của trang web. LCP là yếu tố mà bất kỳ một chủ website, SEOer cần quan tâm trong kế hoạch phát triển thương hiệu của mình.
LCP là gì?
LCP là từ viết tắt của cụm thuật ngữ Largest Contentful Paint, thể hiện thời gian tải hoàn tất các nội dung lớn trên trang web, bao gồm hình ảnh, video và văn bản. Lưu ý, LCP là nội dung được hiển thị đầu tiên khi người dùng truy cập vào website.
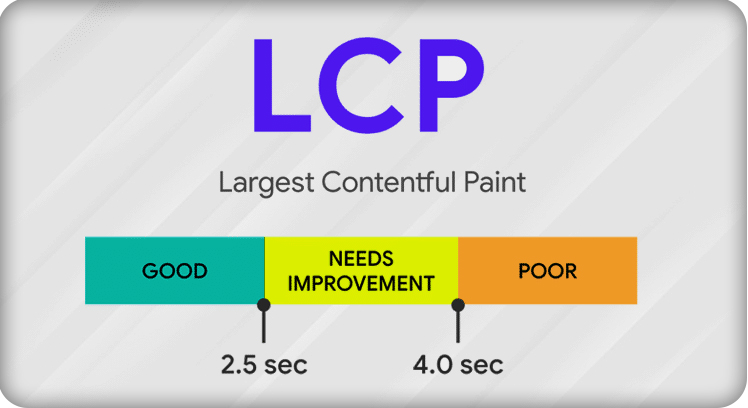
Vậy LCP bao nhiêu thì đạt yêu cầu?
Các chỉ số đánh giá LCP do Google đưa ra dựa trên nhiều yếu tố đánh giá khác nhau về website. Trong đó, các hạng mục quan trọng như:
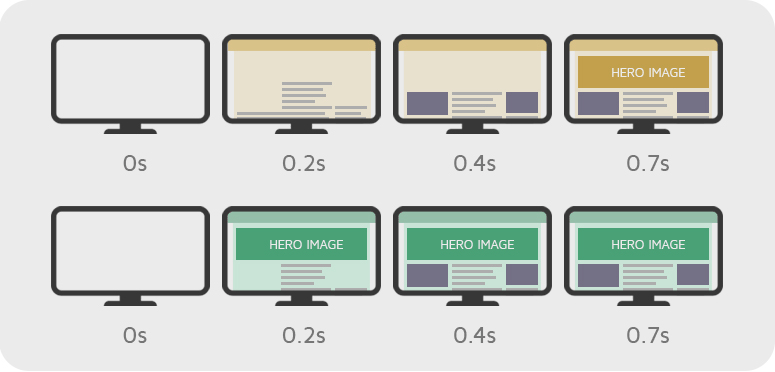
- Kích thước và định dạng nội dung: Hình ảnh và video có kích thước lớn sẽ làm tăng thời gian tải LCP.
- Tối ưu hóa trang web: Việc sử dụng các kỹ thuật tối ưu hóa như nén ảnh, tối ưu hóa CSS và JavaScript có thể giúp tối ưu thời gian tải LCP.
- Hiệu suất máy chủ: Máy chủ web chậm có thể làm tăng thời gian tải LCP lên gấp nhiều lần.
- Chất lượng mạng internet: Chất lượng kết nối mạng của người dùng cũng ảnh hưởng đến thời gian tải LCP.
LCP lý tưởng nhất được khuyến nghị nằm dưới 2,5 giây. Trong nhiều trường hợp LCP tăng lên sẽ dẫn đến trang web load ì ạch, trải nghiệm người dùng kém và hệ quả là tỷ lệ thoát trang cao hơn hẳn. Lúc này, doanh nghiệp rất khó đạt được chất lượng SEO, các kế hoạch phát triển online cũng sẽ bị ảnh hưởng không kém.

Cách thức đo lường LCP cho website
Hiện nay có khá nhiều công cụ hỗ trợ nhà phát triển đo lường hiệu suất LCP website, và bạn có thể lựa chọn hệ thống phù hợp để nắm các chỉ số quan trọng. Bdsweb - Đơn vị thiết kế website bất động sản chuyên nghiệp gợi ý những công cụ sau:
- Chrome DevTools
- Lighthouse
- WebPageTest
- Báo cáo trải nghiệm người dùng của Chrome
- PageSpeed Insights
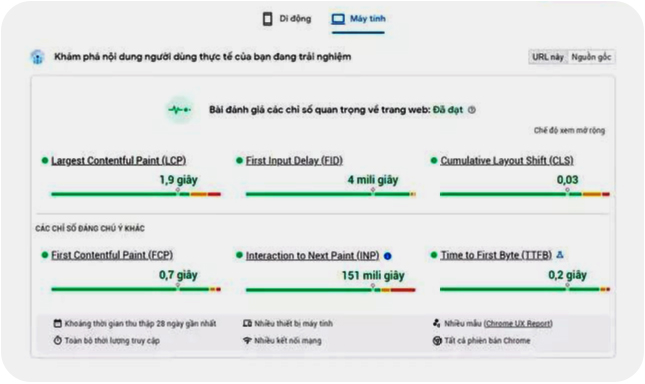
Cách thức sử dụng rất đơn giản, bạn chỉ việc truy cập vào đường link của các công cụ này, điền URL website muốn kiểm tra vào và nhấn nút để hệ thống chạy kiểm thử. Hệ thống sẽ hiển thị chỉ số LCP thực tế của trang web, kèm theo các thông tin mô tả mức độ ảnh hưởng. Hoặc truy cập vào trình Search Console bạn cũng sẽ được cung cấp các chỉ số về Largest Contentful Paint. Dựa theo các gợi ý này, nhà phát triển web và SEOer sẽ biết cần phải khắc phục hay tối ưu hạng mục nào nhằm cải thiện điểm LCP.

LCP hiển thị trong trình kiểm tra hiệu suất web với PageSpeed Insights
Lưu ý khi kiểm tra LCP
Điểm chất lượng LCP như Bdsweb đề cập ở trên sẽ tùy thuộc vào nhiều yếu tố khác nhau, và ngay tại thời điểm bạn kiểm tra việc sử dụng nguồn mạng hay thiết bị cũng sẽ ảnh hưởng đến kết quả chung. Để có được bức tranh toàn diện về LCP, tốt nhất hãy lên kế hoạch kiểm tra ở những thời điểm khác nhau, trên những công cụ khác nhau và cả thiết bị sử dụng đa dạng.

Cách thức tối ưu LCP đạt điểm chất lượng cao
LCP đạt mức dưới 2,5 giây là một điểm số lý tưởng đối với website, và chỉ số này được Google đưa ra nhằm đánh giá về hiệu suất tải trang. Thông qua đó, Google cũng sẽ đánh giá chất lượng tổng thể, mức độ thân thiện website đối với người dùng. Điều này đặc biệt có ý nghĩa khi bạn “tham gia đường đua" SEO, khi muốn trang web vào top tìm kiếm.
Để cải thiện điểm LCP, có một số phương pháp như sau:
- Tốt nhất bạn nên tối ưu hóa hình ảnh cho website. Việc chọn định dạng ảnh cần chú ý cân bằng giữa dung lượng và chất lượng ảnh. Bạn có thể chọn theo gợi ý: với hình ảnh dạng khối đơn giản hoặc logo thì nên chọn định dạng SVG; với ảnh cần sắc nét có thể chọn PNG; muốn dung hòa cả chất lượng và dung lượng thì WebP là lựa chọn hoàn hảo.
- Tránh tải JavaScript không cần thiết cho màn hình đầu tiên bằng cách oại bỏ (hoặc trì hoãn) các mã này.
- Việc sử dụng các bộ nhớ đệm các tệp tĩnh như hình ảnh, CSS và JavaScript sẽ giúp giảm thời gian tải trang.
- Hãy lựa chọn các font chữ web có khả năng tối ưu hóa hiệu suất website.
- Cải thiện hiệu suất máy chủ (nâng cấp hosting, sử dụng CDN) cũng là cách mang đến hiệu quả rất tốt.
Việc sở hữu một website chất lượng, với giao diện thân thiện hiện đại cùng hiệu suất tối ưu luôn là nền tảng vững chắc để chúng ta bắt đầu các kế hoạch quảng bá online. Và điều này thật sự cần thiết với các trang web bất động sản. Vì vậy lời khuyên là bạn hãy lựa chọn một đơn vị thiết kế web bất động sản uy tín, giàu kinh nghiệm để triển khai trang cho mình.
Hy vọng một số chia sẻ trên đây của Bdsweb đã giúp bạn có thêm góc nhìn mới, thêm kinh nghiệm về vận hành website. Chúc bạn sở hữu trang web chất lượng như ý!
- Entity là gì? Cách SEO entity hiệu quả nhất
- Các cách SEO hình ảnh lên Google hiệu quả nhất
- Cách thống kê lượng truy cập website: Tầm quan trọng và cách thực hiện tốt nhất
- geotag images là gì? Cách gắn Geotag ảnh chuẩn SEO
- Bounce rate là gì? Bounce rate có quan trọng với SEO không?
- ALT text là gì? Tìm hiểu cách đặt ALT text chuẩn SEO