Top 10 font chữ cho website đẹp nhất, dễ đọc nhất mà Bdsweb tổng hợp trong bài viết dưới đây sẽ mang đến nhiều thú vị, hữu ích cho bạn. Bài viết sẽ giúp bạn “gỡ rối”, nhanh chóng chọn được bộ font ưng ý để trang web bất động sản của mình nổi bật hơn.
Một trang web có giao diện đẹp mắt, hình ảnh sắc nét hay họa tiết ấn tượng chưa đủ đạt được điểm chất lượng cao, trải nghiệm người dùng hoàn hảo nếu thiếu sự đầu tư về bộ font chữ.
Font chữ website giữ một vị trí rất quan trọng, giúp doanh nghiệp truyền tải thông điệp hiệu quả và nâng cao trải nghiệm người dùng. Đây cũng là yếu tố giữ chân người dùng, tác động không nhỏ đến tỷ lệ chuyển đổi khách hàng.
Tầm quan trọng của việc chọn đúng font chữ web
Chọn font chữ phù hợp là việc làm bắt buộc khi thiết kế website bất động sản. Nó có thể đem lại nhiều lợi ích dưới đây:
Tăng tính thẩm mỹ cho website
Font chữ đẹp và phù hợp style thiết kế tổng thể sẽ giúp website sở hữu giao diện bắt mắt, có sự phân bổ hài hoà. Điều này sẽ giúp trang nhìn chuyên nghiệp hơn, nổi bật hơn giữa các đối thủ cùng ngành nghề.
Truyền tải phong cách thương hiệu
Font chữ chính là phương tiện truyền tải về tinh thần, phong cách của website. Chẳng hạn như bộ font serif mang lại cảm giác sang trọng và chuyên nghiệp, font chữ sans-serif tạo cảm giác hiện đại và dễ đọc.
Tăng khả năng tiếp cận
Một bộ font chuẩn sẽ giúp website hiển thị tốt, dễ đọc trên mọi thiết bị khác nhau. Từ đó, khi người dùng truy cập vào trang họ sẽ cảm thấy thoải mái hơn lúc thao tác, thời gian ở lại web lâu hơn. Điều này rất có ý nghĩa với hoạt động SEO bất động sản, giúp trang được các công cụ tìm kiếm đánh giá cao.
Vậy một bộ font chữ phù hợp cho website cần đáp ứng những tiêu chí nào?
- Trước hết, font chữ đó phải dễ nhìn và dễ đọc. Font size dùng trên web dao động từ 12 – 16, chữ không quá to cũng không quá nhỏ. Ngoài ra, màu sắc cũng phải phù hợp với màu nền website, có độ tương phản nhất định chứ không phải “chói” gây khó chịu cho thị giác.
- Font chữ nên đi theo bố cục website, phù hợp với ngành nghề lĩnh vực để tạo sự đồng nhất xuyên suốt.
- Trong một website, chúng ta không nên sử dụng quá nhiều font chữ khác biệt nhau. Điều này sẽ gây nên sự rườm rà, mất mất cân đối cho bố cục trang.
- Sử dụng các bộ font tiêu chuẩn là cần thiết hơn bao giờ hết để tránh website bị lỗi font khi hiển thị.
10 FONT CHỮ WEBSITE ĐẸP MÀ BẠN CÓ THỂ ỨNG DỤNG
Dưới đây là top 10 font chữ dành cho website đẹp nhất mà các chuyên gia thiết kế website bất động sản hay lựa chọn. Bạn có thể tham khảo font ưng ý nhất cho mình nhé:
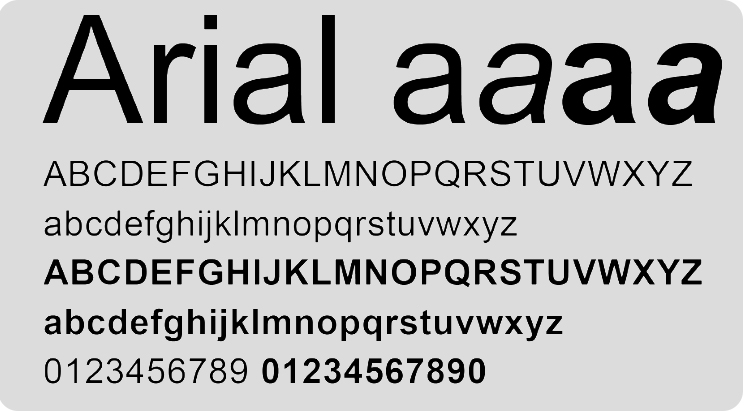
Arial
Font chữ Arial được sử dụng phổ biến cho hầu hết các trang web bởi nó đơn giản, dễ nhìn và tính ứng dụng cao. Font chữ này có thể được thay thế cho nhiều font khác trên hệ điều hành windows.

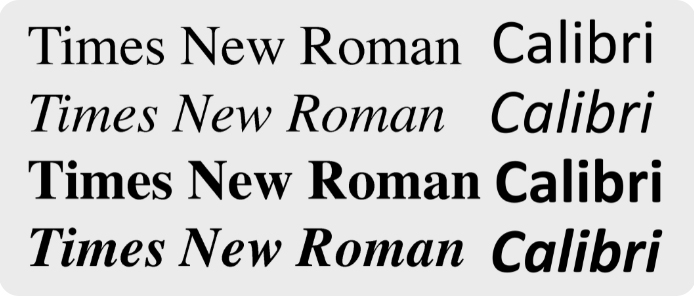
Time New Roman
Time New Roman thích hợp cho mọi dạng tài liệu từ báo in đến các website hiện đại. Font chữ này được đánh giá cao về tính thân thiện, dễ nhìn và dễ đọc.

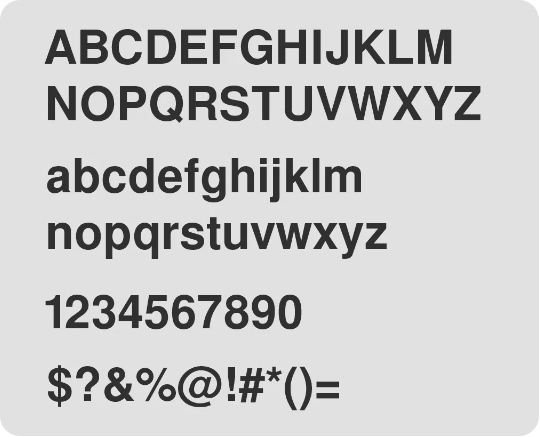
Helvetica
Đây là bộ font chữ không chân mang tính hiện đại, năng động rất phù hợp với các thiết kế công nghệ. Font Helvetica có nét chữ đồng đều, nhìn thu hút trên các thiết bị di động khác nhau.

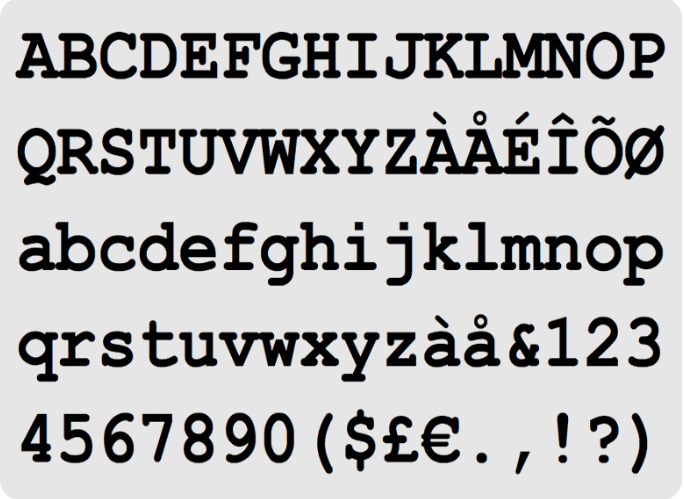
Courier new
Bộ font này tương tự Time New roman nhưng mang hơi hướm nghệ thuật và sự hoài cổ. Courier new cũng được khá nhiều website lựa chọn làm font chính khi hiển thị.

Verdana
Được đánh giá cao về cảm giác thân thiện, dễ nhìn chính là font Verdana. Không chỉ dùng nhiều cho website, bộ font này còn được sử dụng rộng rãi trong các thiết kế menu kích thước nhỏ hoặc trung bình.

Georgia
Georgia có kích thước lớn hơn các font khác, khá gần với Time New Roman nhưng tính trang trọng cao hơn. Các chuyên gia thiết kế lưu ý rằng nên đặt hai font này cạnh nhau vì sẽ gây ra sự chênh rất lớn, giảm đi tính thẩm mỹ cho văn bản.

Tahoma
Hiện nay Tahoma được chọn sử dụng cho website rất nhiều vì font này có ưu điểm nét gọn gàng, dễ nhìn và dễ đồng bộ trong các ấn phẩm POSM.

Calibri
Calibri kết cấu nhỏ gọn, dễ nhìn, có tính trang trọng nhất định nhưng cũng rất được yêu thích. Bạn có thể cân nhắc chọn font này cho website mà không phải lo ngại bị lỗi thời hay khó đọc.

Garamond
Garamond là font chữ serif, sở hữu vẻ đẹp thanh lịch, tinh tế và khả năng đọc dễ dàng. Không chỉ được dùng nhiều trong thiết kế website mà font này cũng rất chuộng cho thiết kế sách, tạp chí, logo,..

Bookman
Font chữ Bookman với các chân serif nhỏ, sắc nét và mang vẻ đẹp cổ điển, thể hiện tính chuyên nghiệp cao. Font chữ này rất phổ biến trong các ấn phẩm giáo dục, khoa học hay các văn bản dài.

Bên cạnh top 10 font chữ web mà Bdsweb vừa đề cập trên đây sẽ có rất nhiều font khác nhau với những vẻ đẹp đặc trưng khác biệt. Sự đa dạng về font chữ giúp chúng ta có nhiều lựa chọn khác nhau, tuy nhiên bạn hãy cân nhắc trên nhiều tiêu chí để đảm bảo trang web của mình dễ đọc, giao diện thân thiện nhất có thể nhé
- Top 5 Cách Tạo Lead Từ Website Bất Động Sản Hiệu Quả
- Top 10 Plugin Cần Có Cho Web Bất Động Sản Trên WordPress
- Tại sao cần kết hợp mobile app & website trong bất động sản
- Các Chức Năng Không Thể Thiếu Trên Website Bất Động Sản
- Top 5 Giao Diện Website Bất Động Sản Nên Dùng
- CAPTCHA là gì? Vai trò của CAPTCHA và cách tạo mã CAPTCHA cho website
