Bố cục website là yếu tố quan trọng trong thiết kế website bất động sản, nó tác động trực tiếp tới tính thẩm mỹ của website. Đồng thời, một bố cục chuẩn sẽ giúp bạn quảng cáo bất động sản hiệu quả. Khách hàng rất dễ dàng nắm bắt được thông tin mà bạn truyền tải qua đó nâng cao tỷ lệ chuyển đổi của website.
Khởi đầu với một ý tưởng thiết kế trang web bất kỳ, chúng ta cần chọn được bố cục trang hợp lý. Bởi đây là cấu trúc tổng thể để bạn diễn giải ra các ý đồ của mình, giúp người dùng cuối hiểu được từng phần, từng hạng mục đang thể hiện điều gì.
Vậy bố cục website là gì?
Định nghĩa bố cục website
Bố cục website còn được gọi là layout web, là cách sắp xếp và trình bày các yếu tố trên trang như văn bản, hình ảnh, video, logo, các thanh menu,… sao cho tạo thành một kết cấu có trình tự, thể hiện sự logic, trực quan và thân thiện. Lưu ý, bố cục của trang web không chỉ tập trung vào cách thức lựa chọn, sắp xếp các hạng mục cấu thành mà còn thể hiện ở những điểm nhỏ nhất như từ khoảng cách, tỷ lệ, vị trí xếp đặt.
Trong UI/UX website, bố cục trang đóng vai trò vô cùng quan trọng. Bởi dù bạn có chọn hình ảnh sắc nét, màu sắc hiện đại, cách phối màu web chuẩn chỉnh nhưng bố cục không cân đối thì website cũng không thể nào có được điểm nhấn, thậm chí nhìn vào rất rối mắt. Và lúc này, khi người dùng truy cập vào trang họ sẽ không đánh giá cao website, nhanh chóng rời đi.
Từ điều này có thể thấy, việc xây dựng một bố cục trang web chuẩn là cần thiết hơn bao giờ hết, bởi nó sẽ ảnh hưởng trực tiếp đến trải nghiệm người dùng, đến điểm tối ưu SEO bđs và cả thương hiệu của bạn.
Những tiêu chí khi thiết kế bố cục website đẹp
Trong thiết kế website nói chung và thiết kế website bất động sản nói riêng, chúng ta sẽ có những tiêu chí nhất định để đánh giá về tính hiệu quả của một bố cục website.
Các điểm điển hình như sau:
Sự cân bằng giữa các yếu tố
Một bố cục trang tốt sẽ có sự cân bằng giữa các yếu tố, không nên có nhiều sự tập trung vào một khu vực. Điều này sẽ điều hướng người dùng tiếp nhận thông tin tốt hơn, tránh chỉ đọc một phần và bỏ qua các phần còn lại.
Tuy nhiên, điều này không có nghĩa là bạn sẽ làm trang “một màu” hay mỗi một block thông tin đều tương tự như nhau. Chúng ta vẫn cần tạo ra điểm nhấn nhất định để tạo sự thu hút cho website và những điểm nhấn này nên được sắp xếp tạo nên một tổng thể hài hoà, cân đối nhất.
Thể hiện sự rõ ràng
Website hướng đến người sử dụng đại chúng nên tốt nhất trang cần có sự rõ ràng, dễ hiểu với các hình ảnh, đồ hoạ trực quan. Thêm nữa chính là cách sắp xếp menu, điều hướng dễ dàng giúp người dùng nhanh chóng tìm được thông tin mình cần.
Sự nhất quán trong các trang
Khi bạn chọn được layout phù hợp, bạn nên áp dụng nó cho tất cả các trang con trong website của mình, tránh mỗi trang một phong cách thiết kế. Điều này sẽ làm mất đi tính cân đối và hài hoà, dẫn đến người dùng khó ghi nhớ được thương hiệu của bạn.

Một bố cục website đẹp cần đáp ứng nhiều yếu tố
GỢI Ý MỘT SỐ BỐ CỤC WEBSITE ĐƯỢC SỬ DỤNG PHỔ BIẾN
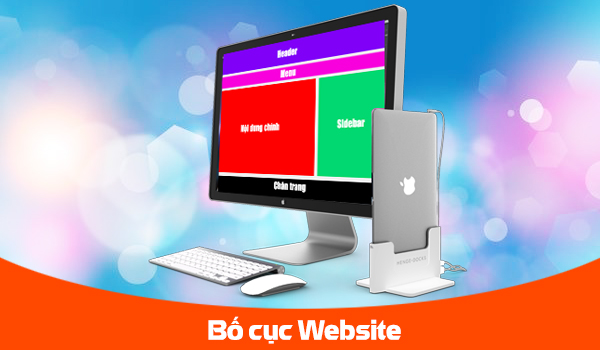
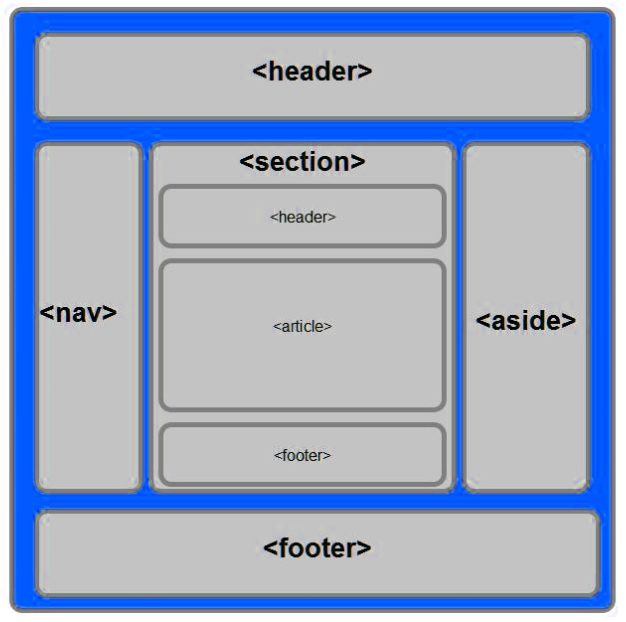
Bố cục trang web sẽ có ba phần chính, bao gồm: header (phần đầu trang), body (nội dung trang) và footer (phần chân trang). Đây là 3 yếu tố cần có của một trang web bất kỳ.
Phân bổ thông tin ở 3 mục này như sau:
- Header: sẽ bao gồm: logo, tên thương hiệu, thanh menu, thanh search,… để người dùng nắm được các thông tin quan trọng, biết được cấu trúc trang web.
- Body: sẽ thể hiện nội dung chính trên một trang. Phần này có thể được phân bổ theo cấu Left-content (Nội dung bên trái) hay Right-content (Nội dung bên phải) và kèm theo hình ảnh minh hoạ nhất định. Tuỳ theo nhu cầu mà bạn phân bổ nội dung chính và các phần phụ như tìm kiếm, các thông tin liên quan về trái hay phải.
- Footer: là khu vực tập trung thông tin liên hệ của doanh nghiệp như địa chỉ, số điện thoại, các liên kết mạng xã hội,… Nhiều trang sẽ đặt link các phần navigation để điều hướng người dùng hiểu về bố cục trang, các sidebar để dễ truy cập vào nội dung liên đới,….

Việc thiết lập bố cục cho một website bất kỳ sẽ dựa vào nhiều yếu tố khác nhau, trong đó có cả yếu tố ngành nghề và sở thích cá nhân. Tuy nhiên, Bdsweb muốn lưu ý bạn trước hết cần xác định được trang mình đang hoạt động trong lĩnh vực nào, là trang tin tức hay là website thương mại điện tử. Bởi mỗi một lĩnh vực hoạt động sẽ có cách thiết lập layout khác nhau nhằm làm nổi bật thông điệp, sản phẩm hay dịch vụ.
Ngoài ra, chúng ta cũng cần tìm hiểu về phân khúc ngành nghề (thời trang, làm đẹp, bất động sản, nông nghiệp, công nghiệp,…) để nắm được các cấu trúc trang thịnh hành và vận dụng hợp lý.
Dưới đây là một số bố cục trang phổ biến mà bạn có thể cân nhắc cho website của mình:
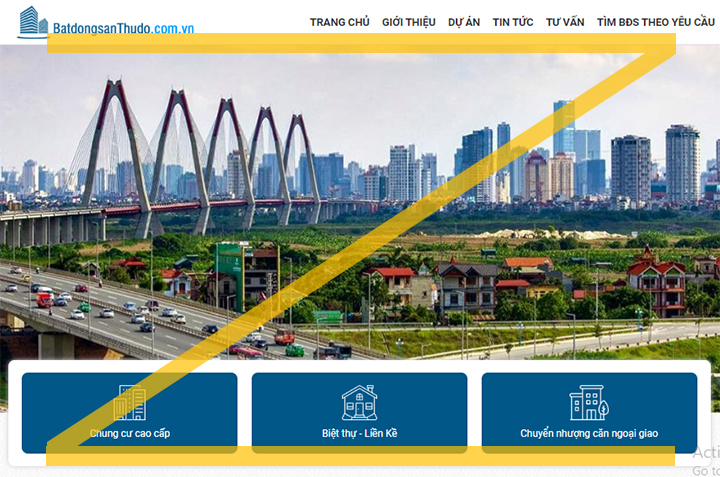
Bố cục website Z-pattern
Bố cục này phù hợp nhất với những website có ít chữ, nhiều hình ảnh mang tính trực quan cao như landing page. Với bố cục này, các phần nội dung sẽ được sắp xếp theo nguyên tắc đường chéo của chữ Z. Theo đó, logo công ty thường đặt ở góc trái phía trên, phần đường chéo chữ Z là những thông tin thu hút sự chú ý ở người dùng.

Bố cục website F-pattern
Nếu website của bạn tập trung vào bài viết thì có thể chọn bố cục chữ F. Bố cục này được nghiên cứu phát triển dành cho những trang nhiều nội dung văn bản, giúp người đọc nhanh chóng nắm được các phần quan trọng.
Theo bố cục chữ F, bạn nên chú ý xây dựng những nội dung phần trên cùng để thu hút người dùng ở lại lâu hơn.

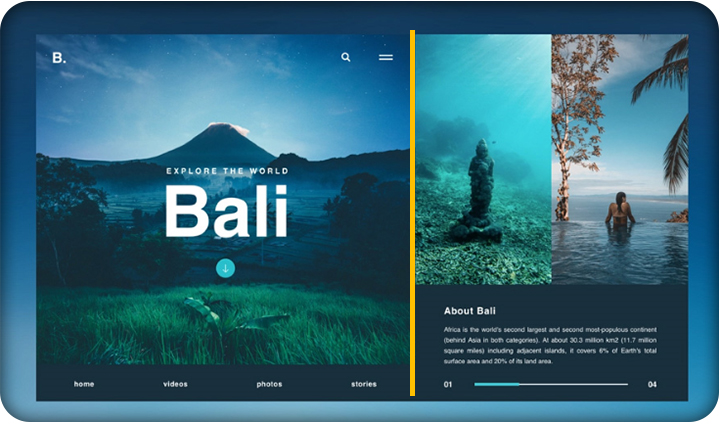
Bố cục chia đôi màn hình
Đây là một trong những bố cục được sử dụng phổ biến, bởi nó sẽ tạo sự cân đối dễ dàng cho văn bản hay hình ảnh. Với bố cục này, trang web sẽ được chia đôi ra, và bạn sẽ sử dụng các thành phần khác biệt cho trang hoặc kết hợp vừa text vừa hình sao cho hài hoà nhất.

Bố cục website hình hộp
Bố cục này khá thích hợp với những trang web chuyên về bán hàng. Mỗi hình hộp sẽ chứa đựng những nội dung khác nhau và có thể điều hướng người dùng tìm hiểu thông tin chi tiết. Theo bố cục hình hộp, phần hình hộp lớn sẽ được làm nổi bật nhất để gắn kết các hình hộp nhỏ bên dưới.

Bố cục website hình lưới
Với bố cục này, bạn có thể sắp xếp và thể hiện dạng các loại nội dung từ chữ, hình ảnh hay video trên cùng một trang. Đây là một bố cục phóng khoáng và tự do, tuy nhiên phải thật khéo léo để các phần được hài hoà với nhau, nếu không website của bạn sẽ trông rất rối mắt.
Bố cục website dạng gallery
Một trang web với thư viện hình ảnh đẹp mắt luôn mang đến sự hứng thú cho người xem. Dạng bố cục này được ngành thiết kế nội thất, bất động sản, thời trang,… ưa chuộng bởi nó trực quan, dễ thu hút người dùng.
Khi xây dựng website theo bố cục này, ngoài hình ảnh bạn cũng cần chú ý làm nổi bật phần tiêu đề và nội dung chú thích tạo thêm ấn tượng, sự chuyên nghiệp cho trang.
Bdsweb đã cùng bạn đi qua những bố cục website đẹp, được lựa chọn phổ biến. Bạn có thể tham vấn thêm ý kiến từ các chuyên gia thiết kế web để chọn được kết cấu phù hợp cho ngành nghề của mình.
Lưu ý rằng một trang web cân đối, hài hoà và phù hợp sẽ tạo ưu thế hơn hẳn cho thương hiệu của bạn khi tham gia vào marketing online. Thế nên, thay vì chạy theo xu hướng chúng ta hãy chọn bố cục chuẩn nhất nhé
- Top 5 Cách Tạo Lead Từ Website Bất Động Sản Hiệu Quả
- Top 10 Plugin Cần Có Cho Web Bất Động Sản Trên WordPress
- Tại sao cần kết hợp mobile app & website trong bất động sản
- Các Chức Năng Không Thể Thiếu Trên Website Bất Động Sản
- Top 5 Giao Diện Website Bất Động Sản Nên Dùng
- CAPTCHA là gì? Vai trò của CAPTCHA và cách tạo mã CAPTCHA cho website