Footer - phần chân trang của một website bất kỳ, nơi thể hiện các thông tin về bản quyền, liên kết quan trọng hoặc các hạng mục bổ sung cần thiết để tạo nên một trang web hoàn chỉnh, chuyên nghiệp. Vậy thực chất website footer là gì? Bí quyết nào tạo nên một footer chuẩn và ấn tượng? Cùng Bdsweb khám phá ngay bạn nhé!
Website footer là gì?
Một trang web nói chung và nhất là một website bất động sản nói riêng sẽ cần đến cấu trúc 3 phần với header (đầu trang) – body (nội dung) – footer (chân trang) mới được xem là hoàn chỉnh. Việc thiết lập bố cục, bố trí thông tin cũng như thể hiện thẩm mỹ trên từng phần ảnh hưởng rất lớn đến giao diện website, tác động cả trải nghiệm người dùng. Trong khuôn khổ bài viết này, Bdsweb sẽ tập trung vào footer với vai trò của yếu tố này đến việc thiết kế trang web.
Footer chính là phần ở cuối trang web, thường chứa thông tin liên hệ, bản quyền, menu điều hướng phụ, chính sách bảo mật và các liên kết quan trọng khác. Đây là nơi người dùng có thể tìm thấy thông tin hỗ trợ hoặc chuyển hướng đến những trang cần thiết mà không cần cuộn lại phần đầu trang.
Bạn có thể tìm thấy footer của bất kỳ website thương hiệu nào, từ trang tin tức đến web thương mại điện tử. Đặc điểm phân biệt footer với các hạng mục khác ngoài vị trí cuối trang, phần này còn được thiết kế tập trung và có sự nổi bật nhất định (block màu sắc khác biệt, thông tin nổi bật, tích hợp nhiều icon điều hướng,…)
Vai trò của footer trên website
Mặc dù nằm ở cuối trang nhưng không thể xem nhẹ vai trò của footer. Nhờ có footer và nhất là khi footer được thiết lập tốt, có được footer đẹp website sẽ trở nên chuyên nghiệp hơn, mang đến nhiều giá trị to lớn.
Footer sẽ giúp cung cấp thông tin quan trọng
Các thông tin quan trọng mà người dùng luôn cần đến như địa chỉ công ty/ cửa hàng, hotline, email liên hệ,… và chúng thường được đặt ở cuối trang. Đây là một phần theo tiến trình người dùng, bởi sau khi có được các thông tin - kiến thức về sản phẩm, dịch vụ cần thiết, rất có thể người dùng sẽ muốn liên hệ với doanh nghiệp. Và một một block tổng hợp các hạng mục xuất hiện khi cuộn đến cuối trang sẽ đáp ứng được yêu cầu này.
Ngoài ra, chân trang rất thích hợp để đặt các nội dung liên kết đến trang giới thiệu, các nội dung chính sách bảo mật hay điều khoản sử dụng. Ngoài ra, thời gian hoạt động của doanh nghiệp cũng thường đặt ở phần này giúp bố cục website chỉn chu, trực quan và gọn gàng nhất có thể.

Footer tham gia vào quá trình điều hướng
Nhiều người dùng có xu hướng cuộn xuống cuối trang để tìm kiếm liên kết đến các nội dung họ quan tâm. Footer giúp họ dễ dàng tiếp cận các trang con mà không cần quay lại menu chính. Điều này giúp thao tác duyệt web nhanh chóng hơn, gia tăng trải nghiệm người dùng tích cực.
Hỗ trợ tối ưu hoạt động SEO trên website
Mặc dù không có thang điểm chuẩn thể hiện nhưng Google luôn đánh giá cao những website có cấu trúc rõ ràng. Và footer là một phần giúp điều hướng người dùng cũng như công cụ tìm kiếm tốt hơn. Vì vậy, việc chèn các liên kết nội bộ vào footer có thể giúp hoạt động SEO onpage đạt được các tín hiệu tích cực hơn.
Footer sẽ gia tăng uy tín cho website
Một footer chuyên nghiệp với đầy đủ thông tin liên hệ, chính sách bảo mật và điều khoản sử dụng giúp tăng uy tín cho website trong mắt người dùng. Bởi người dùng sẽ nhận định được doanh nghiệp là ai, trụ sở ở đâu, cách thức liên hệ được công khai minh bạch,… Điều này thật sự cần thiết với mọi doanh nghiệp khi bắt đầu marketing thương hiệu trên nền tảng online, và nhất là các website bất động sản.
Footer thúc đẩy chuyển đổi
Nếu bạn thiết lập các nút kêu gọi hành động (CTA) như “Đăng ký ngay”, “Nhận báo giá”, “Theo dõi chúng tôi” trong footer thật phù hợp thì có thể khuyến khích người dùng thực hiện hành động trên trang web của mình.

Footer website bất động sản
Khi thiết kế website bất động sản bạn cần đặc biệt chú ý đến footer. Ngoài vấn đề thẩm mỹ, tiện ích cho người dùng thì footer website bất động sản còn phải đầy đủ thông tin theo quy đinh.
- Thông tin chủ sở hữu: Tên ,địa chỉ, email, số điện thoại liên hệ phải rõ ràng.
- Hiển thị thông tin đăng ký bộ công thương
- Cần có menu liên kết đến các bài viết: Chính sách bảo mật, Quy chế hoạt động, Quy định đăng tin
Bí quyết tạo footer chuẩn nhất
Để sở hữu một footer webdesign đẹp, chuẩn và khai thác được hầu hết giá trị kể trên của footer bạn cần chú ý đến các yếu tố dưới đây trước tiên:
Nội dung ngắn gọn, dễ hiểu
Footer không nên quá dài dòng, chỉ nên hiển thị các thông tin thực sự cần thiết để tránh làm rối mắt người dùng. Những nội dung lan man không chỉ làm người đọc bối rối mà còn loãng đi bố cục thiết kế web nữa đấy.
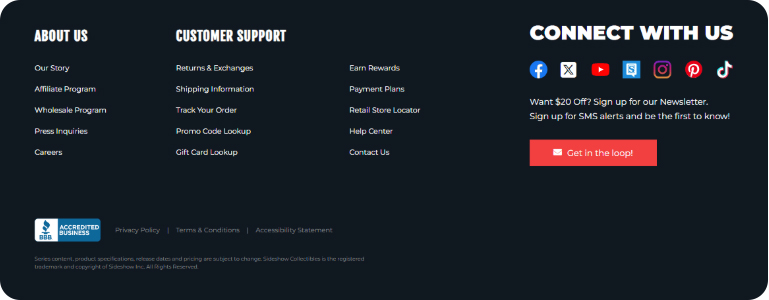
Nên sắp xếp thông tin khoa học, dễ nhìn
Bạn hãy chia footer thành các cột hoặc danh mục rõ ràng (phần liên hệ, phần chính sách, phần điều hướng social,…) giúp người dùng dễ dàng tìm thấy thông tin họ cần.
Sử dụng màu sắc và font chữ phù hợp
Màu sắc và font chữ của footer nên phù hợp với tổng thể thiết kế của website. Điều này cần thiết khi bạn truyền thông về thương hiệu, tạo dấu ấn và sự nhận biết với người dùng mục tiêu.
Đảm bảo tính nhất quán trên toàn site
Footer nên xuất hiện giống nhau trên tất cả các trang của website để tạo sự nhất quán và chuyên nghiệp.

Tối ưu hóa hiển thị cho mọi thiết bị
Footer cần được thiết kế để hiển thị tốt trên các thiết bị khác nhau, đảm bảo giao diện không bị xô lệch hay bị cắt khi vào di động. Điều này sẽ ảnh hưởng lớn đến trải nghiệm người dùng, cũng là yếu tố phản hồi về tính chuyên nghiệp của công ty.
Tạo ra sự tương phản khi thiết kế footer
Sử dụng màu sắc đối lập, có sự nhấn nhá trong các chi tiết thiết kế sẽ tạo nên một footer nổi bật. Cách thức này cũng sẽ hướng người dùng chú ý nhiều hơn đến footer, tạo ra chuyển đổi ở phần này.
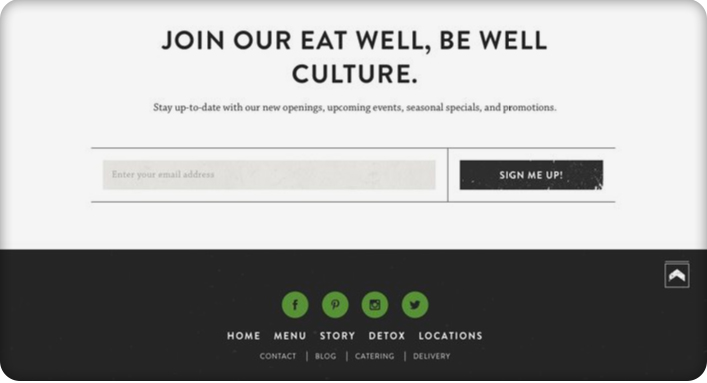
Dùng những hình ảnh đẹp, thể hiện được style doanh nghiệp
Có nhiều doanh nghiệp sử dụng hình ảnh đẹp, mang phong cách riêng để thiết kế footer và thật sự đã ghi dấu ấn thành công. Bạn cũng có thể tham khảo các mẫu theme footer đẹp để áp dụng cho trang của mình.
Thêm các thông tin đáng tin cậy, rõ ràng
Các thông tin về xác nhận bản quyền (Copyright), chứng nhận Bộ Công thương, DMCA, giấy phép hoạt động,… là những gợi ý hàng đầu khi thiết lập footer website.
Có thể nói, footer tuy là chân trang - phần cuối cùng trên một trang web nhưng nó đóng vai trò rất quan trọng, ảnh hưởng nhiều đến uy tín thương hiệu, trải nghiệm người dùng và có khả năng thúc đẩy chuyển đổi. Vì vậy, quá trình thiết kế website hãy dành nhiều sự đầu tư cho footer, giúp trang web hoàn thiện đạt được điểm chất lượng cao nhất bạn nhé!
- Top 5 Cách Tạo Lead Từ Website Bất Động Sản Hiệu Quả
- Top 10 Plugin Cần Có Cho Web Bất Động Sản Trên WordPress
- Tại sao cần kết hợp mobile app & website trong bất động sản
- Các Chức Năng Không Thể Thiếu Trên Website Bất Động Sản
- Top 5 Giao Diện Website Bất Động Sản Nên Dùng
- CAPTCHA là gì? Vai trò của CAPTCHA và cách tạo mã CAPTCHA cho website

