Lighthouse là một công cụ kiểm thử mạnh mẽ, được cung cấp miễn phí bởi Google. Lighthouse sẽ giúp bạn đo lường, phân tích hiệu suất website để đưa ra những gợi ý cải thiện hiệu quả nhất. Khai thác Google Lighthouse đúng cách bạn sẽ gia tăng được điểm chất lượng trang, nâng cao tỷ lệ tiếp cận khách hàng.
Tìm hiểu Google Lighthouse là gì?
Lighthouse là một công cụ mã nguồn mở do Google phát triển và cung cấp miễn phí đến mọi nhà sáng tạo, chủ website. Lighthouse có khả năng kiểm tra bất kỳ trang web nào, dù là trang công khai hay website yêu cầu xác thực.
Google Lighthouse sẽ giả lập một môi trường mô phỏng lại toàn bộ hành vi của người dùng thực khi truy cập trang web. Từ đó, hệ thống sẽ tiến hành phân tích sâu, kiểm tra mọi khía cạnh và đưa ra các đánh giá về hiệu suất trang, khả năng tối ưu và trình trạng đang gặp phải để chủ website có những giải pháp khắc phục nhanh chóng.
Mặc dù Lighthouse ra mắt đã lâu và hiện nay chưa có thêm tính năng đột phá nhưng không thể phủ nhận công cụ này đã và đang mang lại nhiều lợi ích cho các nhà phát triển website. Bởi thông qua các chỉ số đánh giá, chúng ta mới biết được trang có đang hoạt động ổn định hay không.
Cách sử dụng Google Lighthouse website
Có 3 cách để bạn sử dụng và khai thác các tính năng của Google Lighthouse cho website của mình. Các bước thực hiện như sau:
Cách 1: Chạy Lighthouse trong trình Chrome DevTool
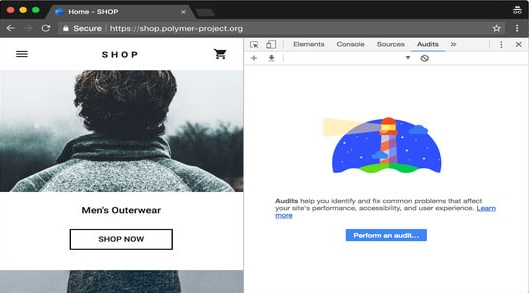
DevTool của chrome cho phép phân tích các chỉ số website, đưa ra các báo cáo trực quan và đầy đủ. Để chạy Lighthouse, trước hết chúng ta cần truy cập website trên trình duyệt của Google chrome, tiếp đến nhấn F12 (hoặc tổ hợp Ctrl – Shift – I). Thao tác này sẽ mở ra Developer Tools, sau đó chọn tab Audits.
Bạn sẽ lần lượt click chuột vào mục Perform an audit DevTools để hiển thị danh sách các Audit categories mà Lighthouse đang thể hiện. Khoảng 60-90s, Lighthouse sẽ thực hiện xong bảng đánh giá thể hiện các chỉ số website cho bạn.

Cách 2: Chạy Lighthouse trên trình Node Command line tool
Kiểm thử theo cách này sẽ cần các thao tác có phần kỹ thuật hơn, tuy nhiên các bước cũng không quá phức tạp. Bdsweb hướng dẫn bạn các bước như sau:
- Bước 1: Tải trình Google chrome for desktop về máy.
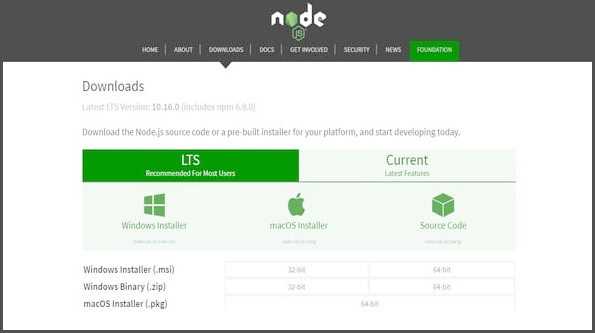
- Bước 2: Tiến hành cài đặt Long-Term Support với phiên bản mới nhất của Node.
- Bước 3: Sử dụng câu lệnh “npm install -g lighthouse.” Để cài đặt Lighthouse

- Bước 4: Thực thi lệnh audit
lighthouse
lighthouse --help. (dòng lệnh dùng hiển thị tùy chọn audit)
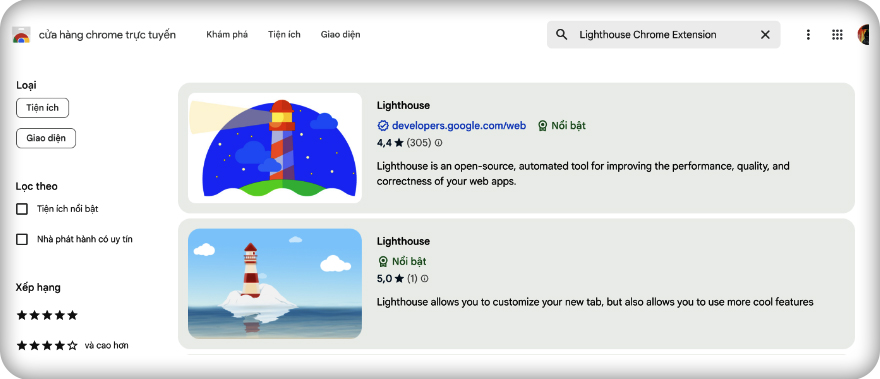
Cách 3: Chạy kiểm thử Lighthouse bằng Chrome Extension
Bước 2: Mở website muốn chạy Lighthouse lên, chọn vào Extension Lighthouse nằm ở góc phải thanh Chrome address bar.
Bước 3: Tiếp đến bạn chọn Generate report để Lighthouse thực hiện kiểm tra tổng thể cho trang web.

Vai trò của Google Lighthouse
Google Lighthouse cung cấp hàng loạt chỉ số quan trọng thông qua quá trình kiểm tra chuyên sâu chất lượng website. Đây đều là những thông tin phản ánh rõ nét thực trạng website, giúp chủ doanh nghiệp, chủ web tìm kiếm giải pháp khắc phục hợp lý. Những chỉ số bạn cần quan tâm sẽ là gì?
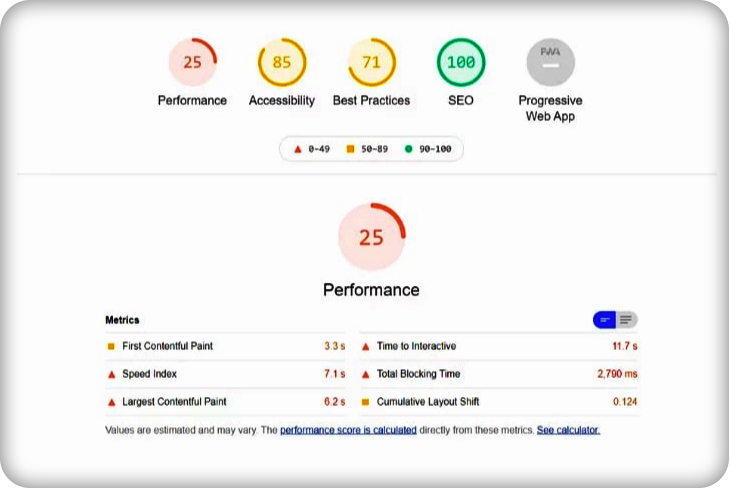
Performance
Đây là bảng báo cáo về hiệu suất website của bạn trong khoảng thời gian Lighthouse thiết lập các hành vi như người dùng. Performance phản ánh rõ nét các yếu tố back-end và front – end của trang thông qua điểm số đánh giá cụ thể.
Điểm hiệu suất website khuyến nghị cần đạt từ 75 trở lên. Và các phần chi tiết bên dưới cho chúng ta thấy rõ các khía cạnh ảnh hưởng đến hiệu suất trang:
- First Contentful Paint (Nội dung đầu tiên): Mục này cho biết thời gian trước khi văn bản hoặc hình ảnh đầu tiên hiển thị cho người dùng.
- Speed Index (Chỉ số tốc độ): Chỉ số tốc độ cung cấp tốc độ tải nội dung của một trang.
- Largest Contentful Paint (Hiển thị nội dung lớn nhất): là chỉ số đo lường thời gian tải hoàn tất của một hạng mục lớn nhất trên website được hiển thị đầu tiên sau khi tải trang.
- Time to interactive (Thời gian tương tác): cho biết thời gian trước khi người dùng có thể tương tác hoàn toàn với trang và nội dung của trang.
- Total Blocking Time - TBT (Tổng thời gian chặn): dùng để đo khả năng đáp ứng tải (load responsiveness). Đây là chỉ số quan trọng và tập trung vào người dùng. Mục này sẽ định lượng mức độ nghiêm trọng của khoảng thời gian từ khi trang không có khả năng tương tác đến khi có khả năng tương tác ổn định (reliably interactive). Lưu ý, nếu TBT càng thấp càng cho thấy tính hiệu quả của trang.

Accessibility
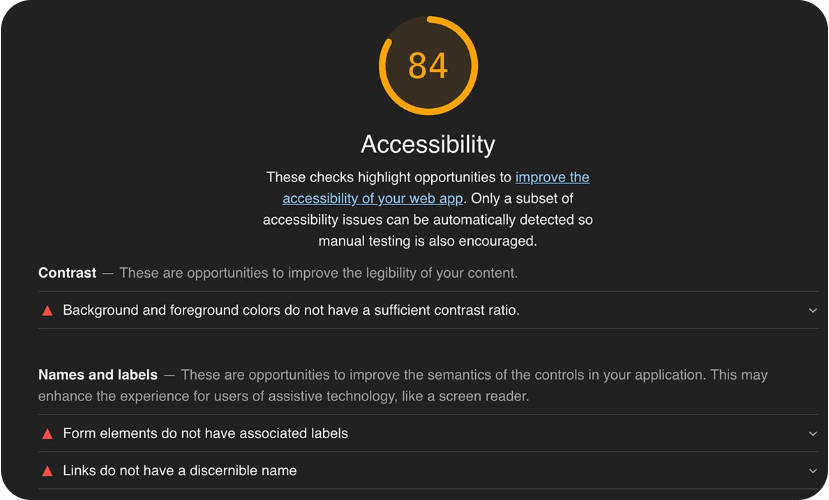
Phản ánh tình trạng tối ưu truy cập của website. Phần này cũng được thể hiện qua điểm số nhất định. Các chi tiết đang có chất lượng thấp làm giảm trải nghiệm người dùng sẽ được hiển thị cảnh báo. Thông qua đó bạn sẽ dễ dàng kiểm tra, lựa chọn hạng mục tối ưu.

Best Practices
Mục này tập trung vào việc đánh giá mức độ tuân thủ của trang web với các tiêu chuẩn phát triển web hiện đại. Best Practices bao gồm các kiểm tra diện rộng về tính bảo mật (HTTPS), tối ưu hình ảnh, bộ nhớ cache, giảm thiểu JavaScript không cần thiết, các tiêu chuẩn về bộ HTML, CSS mới nhất,...
SEO
Với SEO website bất động sản, Lighthouse là một phương pháp phân tích chất lượng trang hữu ích. Bởi Lighthouse sẽ chạy nhiều thử nghiệm khác nhau và xác định các yếu tố chưa đáp ứng yêu cầu tối ưu công cụ tìm kiếm. Thông qua trình kiểm tra của Lighthouse, bạn sẽ xác định được các phần còn thiếu hoặc chưa phù hợp để kịp thời điều chỉnh.
Với khả năng cung cấp các chỉ số phân tích và đánh giá toàn diện về website, Lighthouse sẽ là cơ sở thực hiện các thay đổi, chỉnh sửa và tối ưu cho trang của bạn. Để mang lại hiệu quả một cách tốt nhất, Bdsweb có một số kinh nghiệm muốn gửi đến bạn:
- Nên thực hiện chạy Lighthouse cho tất cả các trang, bao gồm trang chủ và trang chi tiết trên website. Quá trình hoàn tất sẽ mang đến các chỉ số phản ánh thực trạng đầy đủ nhất.
- Bạn nên kết hợp Lighthouse và các công cụ kiểm tra khác để có cái nhìn toàn diện, đánh giá trung thực và chính xác nhất về trang của mình.
- Lighthouse chỉ phản ánh thực trạng website trong một thời gian nhất định, vì vậy chúng ta nên có kế hoạch chạy kiểm tra định kỳ.
- Trong quá trình phát triển thương hiệu, thực hiện các chương trình quảng bá online cho dự án bất động sản, việc sử dụng Lighthouse (kết hợp với các công cụ khác) để đánh giá chất lượng website là hoàn toàn cần thiết. Bên cạnh đó, để tạo một nền tảng vững chắc và giảm thiểu xảy ra lỗi thì bước đầu tiên vẫn là thiết kế website bất động sản chất lượng.
Nếu bạn chưa biết bắt đầu từ đâu, hãy liên hệ Bdsweb để nhận ngay tư vấn từ các chuyên gia. Bdsweb hân hạnh phục vụ Quý khách hàng!
- Entity là gì? Cách SEO entity hiệu quả nhất
- Các cách SEO hình ảnh lên Google hiệu quả nhất
- Cách thống kê lượng truy cập website: Tầm quan trọng và cách thực hiện tốt nhất
- geotag images là gì? Cách gắn Geotag ảnh chuẩn SEO
- Bounce rate là gì? Bounce rate có quan trọng với SEO không?
- ALT text là gì? Tìm hiểu cách đặt ALT text chuẩn SEO

