Google AMP là một trong những giải pháp giúp tốc độ website trên thiết bị di động thêm mượt mà như ý. Với sự hỗ trợ tích cực AMP, trải nghiệm người dùng được cải thiện rất tốt, từ đó giúp thời gian tương tác với web tăng lên, thời gian ở lại trang lâu hơn và gia tăng tỷ lệ chuyển đổi thành khách hàng sử dụng sản phẩm hay dịch vụ.
Amp và nguyên tắc hoạt động của Amp
AMP là viết tắt của thuật ngữ tiếng Anh - Accelerated Mobile Pages, mang ý nghĩa đầy đủ là trang web dành cho phiên bản di động được tăng tốc. Google AMP là một công nghệ mã nguồn mở được cung cấp bởi ông lớn Google. Với công nghệ này, bạn sẽ thực hiện tăng tốc độ load trang website trên nhiều dạng thiết bị di động khác nhau, bao gồm smartphone, iPad hay tablet.

Lưu ý rằng AMP không phải là tiêu chí để xếp hạng website trên công cụ tìm kiếm, nhưng bot Google sẽ thực hiện theo dõi, lập chỉ mục các trang có cài đặt AMP nhằm nâng cao trải nghiệm người dùng. Chính vì vậy, nếu chúng ta biết cách khai thác kỹ thuật AMP, việc index nội dung sẽ được ưu ái hơn. Điều này hoàn toàn có lợi cho hoạt động SEO website bất động sản. Tại sao Bdsweb lại đưa ra nhận định này?
Như bạn đã biết, Google có một bộ tiêu chuẩn dùng để đánh giá chất lượng hệ thống website. Trên thang điểm đánh giá này, tốc độ tải trang giữ một vai trò rất quan trọng, bởi nó ảnh hưởng trực tiếp đến người dùng. Website load mượt mà sẽ tăng sự tiện nghi cho người dùng truy cập, giúp họ ở lại trên web lâu hơn. Và lúc này điểm số Mobile friendly sẽ được nâng cao, trang nhận được ưu tiên xếp hạng của Google. Vì vậy, tích hợp AMP là điều cần thiết cho website.

Các kỹ thuật cơ bản của Google AMP hay nguyên tắc hoạt động của mã nguồn mở này sẽ thông qua bộ ba kỹ thuật lazy loading image, kỹ thuật tải javascript bất đồng bộ async và kỹ thuật CDN để javascript nhanh chóng. Cách thực hoạt động như sau:
Kỹ thuật lazy loading image
Với kỹ thuật này các phần nội dung có dung lượng nhẹ sẽ được ưu tiên load trước (thường là text), tiếp đến mới tới hình ảnh và video. Khi người dùng cuộn trang đến vị trí nào thì nội dung mới load đến đó thay vì load cùng lúc hết dữ liệu. Với kỹ thuật này sẽ giúp cải thiện tốc độ tải trang, giảm thiểu tải những dữ liệu không cần thiết, cung cấp nội dung mà người dùng đang thực sự cần xem.
Kỹ thuật tải javascript bất đồng bộ async
Google AMP thực hiện chạy code và upload dữ liệu riêng biệt để người dùng khi vào website sẽ không phải mất thời gian chờ đợi. Các phần dữ liệu sẽ tập trung tải để phục vụ cho nhu cầu người dùng, các phần chưa hoàn tất sẽ được thực hiện sau.
Kỹ thuật CDN
nhằm thúc đẩy hoạt động cho javascript. CDN hay Content Delivery Network là một hệ thống máy chủ được đặt ở nhiều vị trí địa lý khác nhau, phạm vi trên toàn cầu. Thông qua kỹ thuật xử lý CDN với cơ chế cache, nội dung sẽ được truyền tải từ nguồn đến người dùng nhanh chóng hơn.
Cách thức AMP hiển thị như thế nào ?
AMP, AMP page được ghi nhận hiển thị theo nhiều hình thức khác nhau, bao gồm trên Google search, trong Google Search Console. Cụ thể như sau:
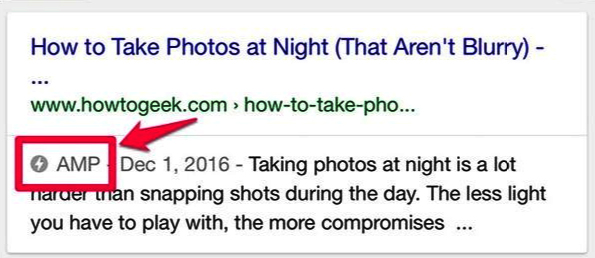
Trên giao diện Google search, một website có AMP sẽ có biểu tượng tia sét kèm theo chữ viết tắt AMP ngay bên cạnh URL. Nếu bạn click vào địa chỉ này, nội dung AMP được hiển thị theo dạng trình xem AMP của Google (dạng mặc định để Google lưu trữ, phân phối nội dung đến những user hoạt động trên thiết bị di động) và dạng công nghệ Signed exchange cho phép trình duyệt trả kết quả về đường link gốc xuất bản nội dung.

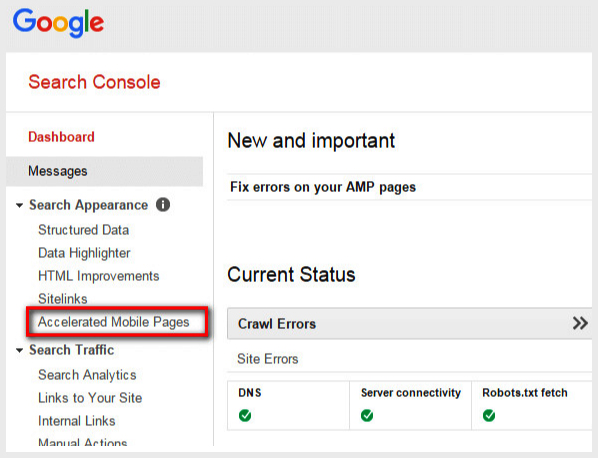
Trong trình quản lý Google Console có một danh mục “Trang đã tối ưu cho thiết bị di động”. Truy cập vào đây bạn sẽ biết được website hiện có bao nhiêu trang AMP được lập chỉ mục thành công, biết được các lỗi AMP nào đang xảy ra trên trang của mình.

Cách cài đặt Plugin AMP cho website Wordpress
Nếu bạn thiết kế web bằng WordPress, bạn có thể thực hiện cài đặt AMP theo các bước:
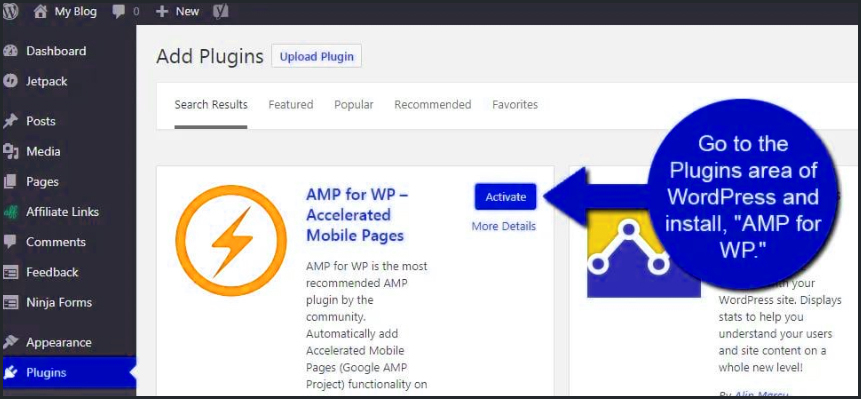
- Bước 1: Vào WordPress ở trình admin. Chọn phần Plugins sau đó vào click chọn Add New.
- Bước 2: Tiến hành gõ tên plugin “AMP for WordPress” vào thanh tìm kiếm. Khi plugin xuất hiện, bạn thực hiện thao tác Install để cài về web.
- Bước 3: Sau khi cài đặt xong, chuyển đến tab Appearance sau đó đến AMP và điều chỉnh các hạng mục theo ý mình. Việc điều chỉnh có thể bao gồm chọn AMP cho trang cụ thể, text cho site, ….

Cách thức kiểm tra tính khả dụng của Google Amp
Bạn thực hiện tích hợp mã nguồn Google AMP vào website nhưng không rõ về tính hợp lệ của nó. Trường hợp này chúng ta có thể kiểm tra theo những gợi ý dưới đây:
Kiểm tra thông qua Search Console
Bạn truy cập vào đường link https://search.google.com/test/amp
- Copy đường link của website vào khung, click chọn Test URL để quá trình kiểm tra bắt đầu.
- Với những đường link trả về kết quả Valid AMP kèm biểu tượng màu xanh lá cho thấy AMP đã hợp lệ. Ngược lại hệ thống sẽ báo lỗi với các thông tin cụ thể giúp bạn biết được vấn đề đang nằm ở đâu.
Kiểm tra bằng Google PageSpeed
Xem kết quả đo lường tốc độ website của Google PageSpeed sẽ cho bạn một cái nhìn tổng quan về website, biết được trang của mình đang load mượt hay không, điểm chất lượng như thế nào, sau khi cài AMP thì có cải thiện hay không,…
Trên đây là những thông tin về AMP Google. Nhìn chung, Google AMP sở hữu nhiều ưu điểm nổi bật, tăng tốc tải trang nhanh hơn từ 15% – 80%, mang đến trải nghiệm website tích cực cho người dùng. Tuy nhiên, AMP vẫn có những hạn chế nhất định. Ngoài ra, website sử dụng AMP sẽ không được hỗ trợ Google Analytics, dẫn đến việc thu thập, phân tích dữ liệu bị mất nhiều thời gian lẫn công sức.
Để có một trang AMP đúng chuẩn Google mà vẫn hấp dẫn người dùng thì bạn lên thuê đơn vị thiết kế website uy tín. Bdsweb là đơn vị thiết kế website bất động sản uy tín. Chúng tôi có thể đảm bảo tạo cho bạn những trang AMP load mượt mà và đảm bảo UI UX.
- Top 5 Cách Tạo Lead Từ Website Bất Động Sản Hiệu Quả
- Top 10 Plugin Cần Có Cho Web Bất Động Sản Trên WordPress
- Tại sao cần kết hợp mobile app & website trong bất động sản
- Các Chức Năng Không Thể Thiếu Trên Website Bất Động Sản
- Top 5 Giao Diện Website Bất Động Sản Nên Dùng
- CAPTCHA là gì? Vai trò của CAPTCHA và cách tạo mã CAPTCHA cho website
