CLS là chỉ số đánh giá độ ổn định thị giác của website. CLS - một thuật ngữ khá mới mẻ với người lướt web nhưng lại rất quan trọng đối với nhà phát triển website và nhất là với SEOer. Hãy cùng Bdsweb khám phá chỉ số độc đáo này bạn nhé!
CLS là gì?
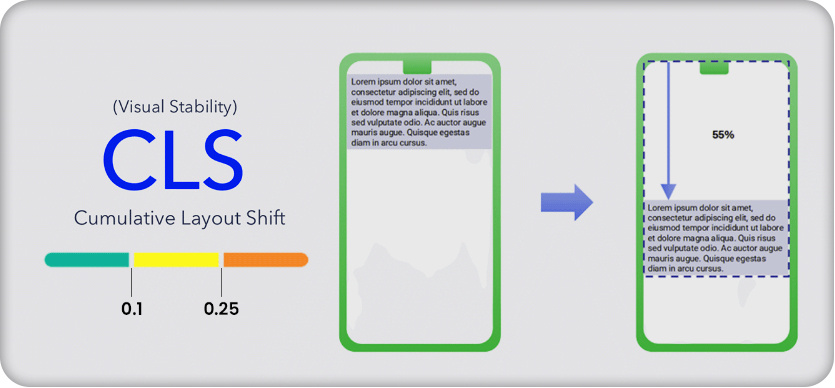
Nếu như LCP dùng để đánh giá hiệu suất tải nội dung lớn nhất trên trang thì CLS được xem là chỉ số đo lường tần suất người dùng trải nghiệm các thay đổi bố cục không mong muốn khi trang web tải. CLS - viết tắt của thuật ngữ Cumulative Layout Shift, được Google công bố vào năm 2020, là một trong những yếu tố đánh giá toàn diện chất lượng website, khả năng thân thiện với người dùng trên công cụ Google.
Theo như định nghĩa chuẩn từ Google, CLS là “chỉ số đo lường tổng của tất cả điểm số riêng lẻ về mức thay đổi bố cục cho mọi lần thay đổi bố cục không mong muốn xảy ra trong toàn bộ thời gian hoạt động của trang.” Nói một cách dễ hiểu hơn, CLS đo lường sự ổn định về bố cục website, khả năng tương tác dễ dàng với trang mà không có các hiện tượng “nhảy múa" khi người dùng truy cập vào.
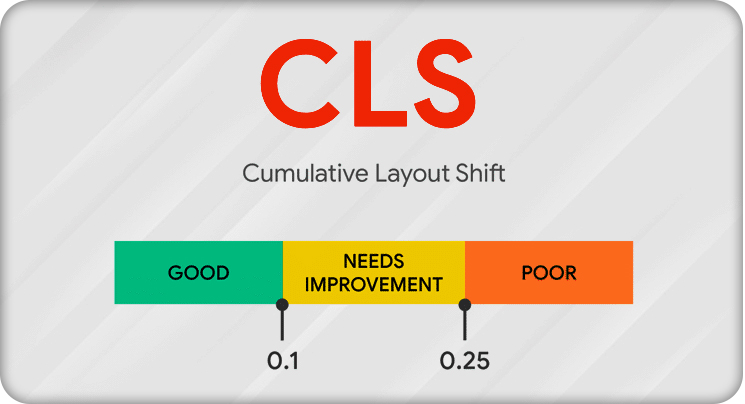
Điểm số CLS cũng được Google công bố rất rõ như sau:
- CLS có thang điểm từ 0 trở lên.
- Mức 0 thể hiện website không thay đổi bố cục và giá trị cao.
- Từ mức 0 trở lên cho thấy bố cục trang đang thay đổi càng lớn, và điều này chứng tỏ người dùng đang cố gắng tương tác với trang.
Đồng thời Google khuyến nghị, CLS của website nên nằm từ mức 0 trở xuống, khi điểm số này có xu hướng tăng cao thì chủ web phải nhanh chóng kiểm tra nguyên nhân và tìm cách khắc phục. Nếu không sẽ gây ra tình trạng trải nghiệm kém ở người dùng, và nhóm này sẽ nhanh chóng rời bỏ bạn, thời gian ở lại website càng ngắn.

Khi CLS tăng cao, người lướt web dễ gặp phải các tình trạng sau:
- Bấm nhầm vào nút hoặc nội dung không mong muốn do bố cục trang thay đổi đột ngột.
- Người dùng khó đọc được nội dung văn bản vì tính ổn định trang kém.
Vai trò của CLS với SEO website
CLS là chỉ số cảnh báo về sự thay đổi bố cục website trong một khoảng thời gian nhất định. Chỉ số này đặc biệt có ý nghĩa với SEOer đang lên kế hoạch tối ưu trang vào top tìm kiếm Google. Việc trải nghiệm các bố cục không mong muốn ở phía người lướt web vốn dĩ không thể nào chủ website nắm bắt hay biết được. Và sẽ ra sao nếu người dùng đang lướt đọc thông tin trên trang của bạn thì bất ngờ hình ảnh bị load thay đổi vị trí? Hoặc khi người dùng chuẩn bị click vào nút CTA thì một banner quảng cáo xuất hiện làm ảnh hưởng hoạt động của họ? Những điều này luôn gây ra sự bất tiện và trải nghiệm kém cho người dùng. Thông qua chỉ số CLS, bạn sẽ biết được chất lượng trang đang ở mức nào, xác định được mấu chốt vấn đề để cải thiện.
Các yếu tố ảnh hưởng đến điểm CLS website
Để đánh giá điểm CLS, Google có những công thức phức tạp và yếu tố quan trọng nhất chính là Impact Fraction (tỷ lệ ảnh hưởng) và Distance Fraction (khoảng cách dịch chuyển).
Trong đó:
- Impact Fraction: tiến hành đo lường tỷ lệ diện tích của cửa sổ trình duyệt bị ảnh hưởng bởi sự thay đổi bố cục.
- Distance Fraction: chỉ ra khoảng cách dịch chuyển lớn nhất của các yếu tố trên website trong cửa sổ trình duyệt trên các thiết bị khác nhau.

Các yếu tố dẫn đến điểm CLS cao thường sẽ là:
- Sử dụng font chữ web không được tối ưu hóa có thể khiến font chữ tải chậm, dẫn đến việc nội dung bị nhảy múa khi font chữ được tải đầy đủ.
- Kích thước font chữ sau khi tải bị thay đổi có thể khiến các phần tử khác trên trang web bị dịch chuyển theo.
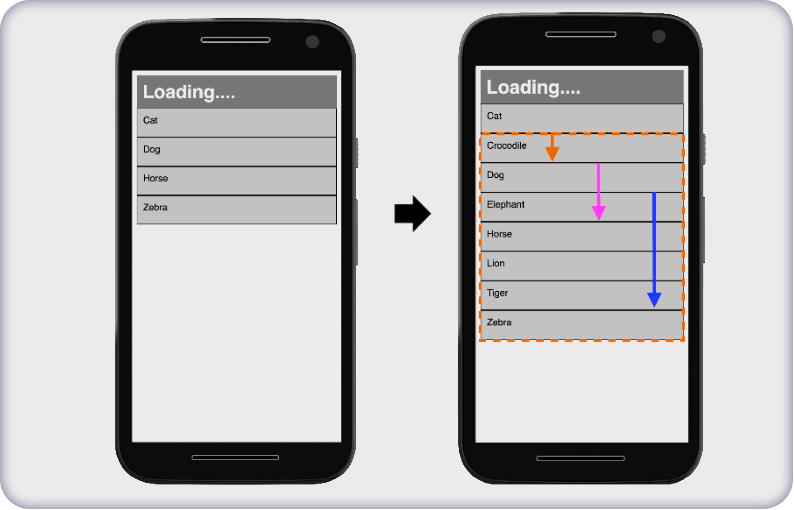
- Khi trình duyệt không nhận định được kích thước cụ thể của hình ảnh, nó buộc phải đoán và điều chỉnh bố cục sau khi tải xong. Yếu tố này rất dễ làm CLS tăng lên.
- Quảng cáo tải chậm, quảng cáo thay đổi kích thước sau khi tải luôn khiến bố cục trang bị xáo trộn bởi nó làm các yếu tố có sẵn trên trang web dịch chuyển vị trí để nhường slot cho sự hiển thị này.

Ngoài ra, CSS và JavaScript cũng là một trong những nguyên nhân tác động đến chỉ số ổn định thị giác website. Vì vậy, việc loại bỏ code thừa, giảm dung lượng hoặc sử dụng bộ nhớ đệm là điều cần thiết để tránh gây ra xáo trộn trên trang.
Nếu bạn muốn kiểm tra CLS, bạn có thể sử dụng các công cụ hỗ trợ như PageSpeed Insights, GTmetrix, Web.dev hoặc Lighthouse, WebPageTest.
CLS khá chuyên sâu với nhiều chủ website nhà đất nhưng lại là chỉ số quan trọng, góp phần tạo nên sự thành công trong việc tối ưu trang với công cụ tìm kiếm Google. Để đảm bảo chất lượng ngay từ đầu, việc thiết kế website bất động sản chuẩn chỉnh là điều cần được thực hiện nghiêm túc. Ngoài ra, trong suốt quá trình vận hành bạn hãy thường xuyên kiểm tra web, nhận các chỉ báo để có sự điều chỉnh kịp thời.
Một vài chia sẻ của Bdsweb hy vọng đã giúp bạn có thêm thông tin hữu ích!
- Entity là gì? Cách SEO entity hiệu quả nhất
- Các cách SEO hình ảnh lên Google hiệu quả nhất
- Cách thống kê lượng truy cập website: Tầm quan trọng và cách thực hiện tốt nhất
- geotag images là gì? Cách gắn Geotag ảnh chuẩn SEO
- Bounce rate là gì? Bounce rate có quan trọng với SEO không?
- ALT text là gì? Tìm hiểu cách đặt ALT text chuẩn SEO
