Wireframe là bước quan trọng trong quá trình thiết kế layout website nói chung và các trang bất động sản nói riêng. Nhờ có Wireframe, giao diện trang được định hình một cách trực quan, tạo nên bức tranh tổng thể với các mối liên kết, giúp người thực hiện và cả khách hàng hiểu được bố cục trang thực thi như thế nào.
Wireframe là gì?
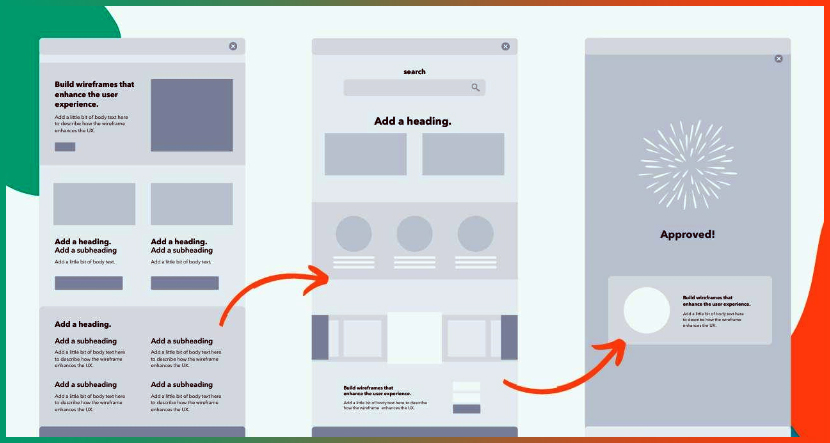
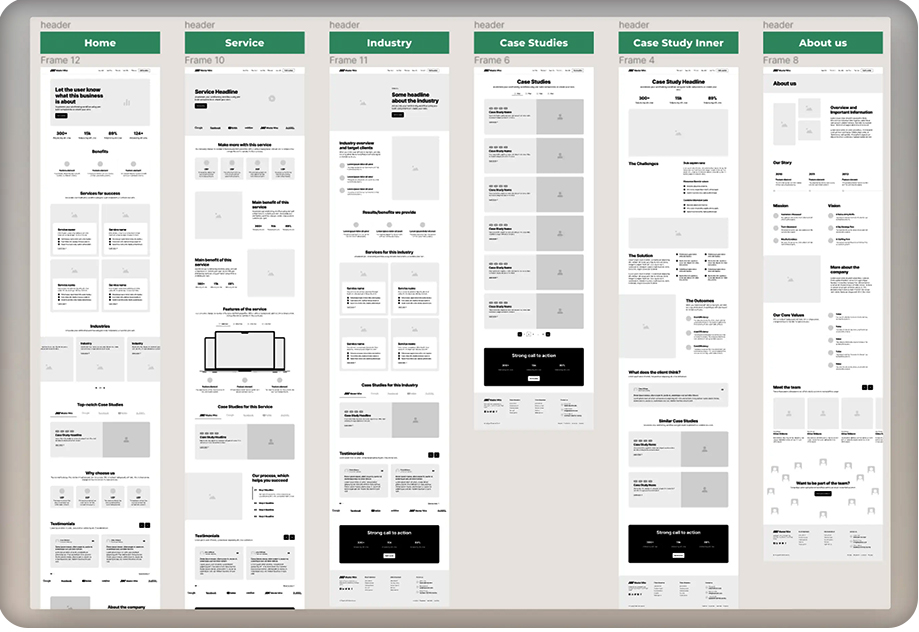
Wireframe là một công cụ trực quan, phục vụ tích cực cho việc thiết kế website bất động sản ở cấp độ cấu trúc. Wireframe được xem như khung xương, cấu trúc dây bố trí chức năng lẫn nội dung trên một trang nhất định. Hiểu một cách đơn giản hơn, Wireframe là bản phác thảo ra toàn bộ vị trí block thông tin, cách sắp xếp chúng theo một ý đồ định sẵn. Trên website đó chính là menu, nút, ô nhập liệu, văn bản và hình ảnh,… với sự phân tầng kích thước, cấp bậc liên kết rất rõ ràng.
Wireframe không thể hiện các chi tiết về màu sắc, font chữ hoặc đồ họa, thay vào đó hệ thống này tập trung khai thác bố cục, dựng lên một khung sườn để làm cơ sở triển khai các yếu tố UI UX, hoàn thiện một website hay bất kỳ sản phẩm nào.
Wireframe có thể được thực hiện trên nhiều công cụ khác nhau, cả miễn phí và trả phí. Trong thiết kế giao diện website, Wireframe là bước cần thiết và quan trọng để tạo nên những layout chuẩn chỉnh. Bởi bỏ qua bước phác thảo bố cục website, bạn sẽ gặp vô vàn khó khăn để định hình trang web của mình, tốn thời gian chỉnh sửa các chi tiết.
Mặc dù Wireframe được người thiết kế, các lập trình viên website chú trọng nhưng Wireframe lại hữu ích với nhiều đối tượng khác nhau, bao gồm cả product manager và khách hàng.
Tầm quan trọng của Wireframe
Vai trò của Wireframe đối với thiết kế website, nhất là thiết kế website bất động sản vô cùng quan trọng. Wireframe không chỉ đơn thuần là một bản vẽ, một bản phác thảo về dự án website, Wireframe thể hiện nhiều ưu điểm nổi bật:
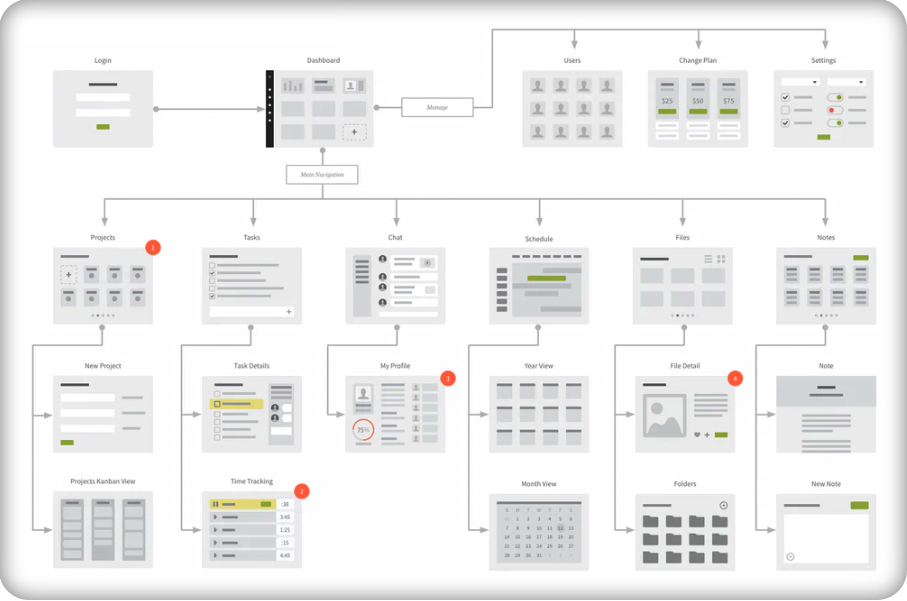
Wireframe giúp thể hiện rõ chức năng website
Một dự án sẽ có nhiều người, nhiều nhóm cùng tham gia phát triển. Khi có Wireframe, một cơ sở vững chắc được tạo ra và thông qua đó các thành viên sẽ dễ dàng nắm bắt tổng thể, hiểu được cơ cấu website phân bổ như thế nào, đảm nhận thực hiện chức năng ra sao. Đây là cơ sở để mọi sự trao đổi diễn ra hiệu quả, các thành viên đóng góp nhanh chóng và thiết thực hơn.
Wireframe giúp sự giao tiếp giữa các bên hiệu quả hơn
Wireframe được xem là ngôn ngữ chung giữa các lập trình viên (coder) với thiết kế (designer) để thảo luận thống nhất các ý tưởng, đưa ra các phản hồi phù hợp. Bên cạnh đó, Wireframe chính là cách để chúng ta truyền tải các bố cục website, ứng dụng; các ý tưởng sáng tạo đến khách hàng. Việc cho khách hàng thấy được bức tranh tổng thể, nắm được các đầu mục và các mối liên kết trong trang web rất cần thiết. Khi đó giữa các bên sẽ có tiếng nói chung, tiết kiệm thời gian cho việc chỉnh sửa và tránh khỏi các mâu thuẫn tranh cãi khi triển khai.

Sớm phát hiện ra các vấn đề
Không có gì là hoàn hảo, đặc biệt với những ý tưởng thiết kế layout website khi đưa vào thực tế. Nếu bạn tiến hành code mà không định hình bố cục, không nắm được các đường link của từng phần thì khả năng sẽ gặp lỗi, thậm chí rất nhiều lỗi. Thay vào đó, xây dựng một hệ thống Wireframe chỉn chu sẽ giúp phát hiện ra các lỗi, những thiếu sót ngay từ giai đoạn sớm, và lúc này điều chỉnh sẽ nhanh chóng hơn, đảm bảo tiến độ triển khai cũng như chất lượng sản phẩm cuối cùng.
Đảm bảo UI/ UX như mong đợi
Trải nghiệm người dùng là một trong những yếu tố quan trọng với bất kỳ sản phẩm công nghệ nào. Nhờ có Wireframe sẽ tạo ra tính nhất quán cho trang web hoặc ứng dụng trên các trình duyệt, kích cỡ màn hình thiết bị. Đặc biệt, Wireframe còn thể hiện rõ nét các đường dây điều hướng, cách thức tìm kiếm và trả lại thông tin trên trang web. Khi đó, giao diện hoàn chỉnh sẽ là những trang chuyên nghiệp, dễ sử dụng, tạo sự ấn tượng với người sử dụng.
Wireframe được thực hiện như thế nào?
Để có một Wireframe tối ưu, thể hiện trọn vẹn các ý đồ chức năng sản phẩm thì bước đầu tiên chính là ý tưởng sáng tạo. Bạn cần có “idea” dù là cơ bản nhất và hãy phác thảo nó ra một cách dễ hiểu, thể hiện trực quan những gì bạn nghĩ. Tiếp đến, chúng ta sẽ nhờ đến các công cụ hỗ trợ để từng bước định hình khung sườn website cho mình.

Một số công cụ hỗ tạo tạo Wireframe như sau:
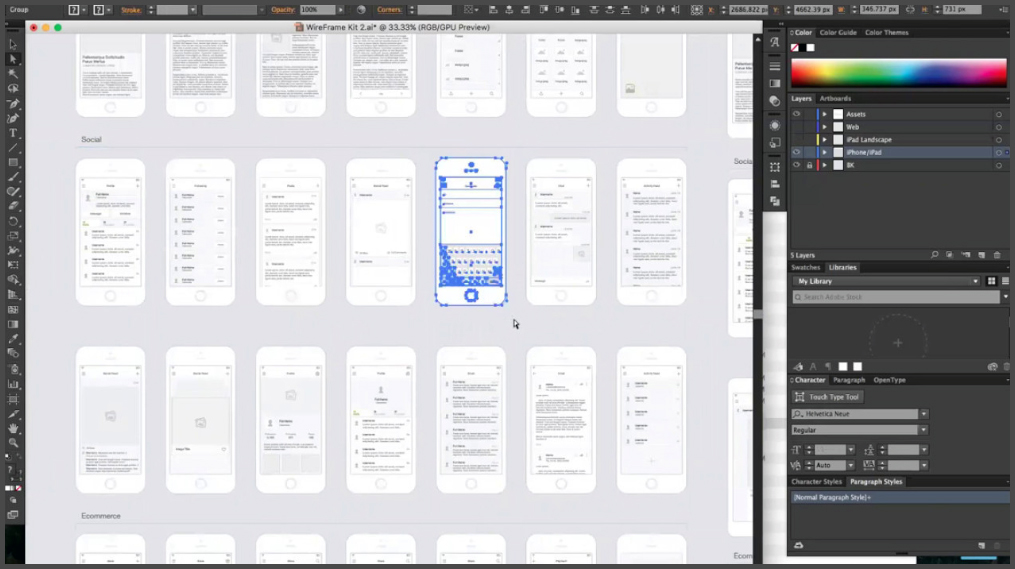
Omnigraffle: công cụ này sở hữu thư viện thành phần, các mẫu thiết kế đa dạng. Omnigraffle tùy biến đối tượng, tự động bố cục, Smart guide và vẽ đồ thị. Công cụ này ngoài Wireframe còn cho phép bạn tạo nên các bản mockup, thiết kế giao diện người dùng và nhiều loại hình ảnh trực quan khác một cách dễ dàng và hiệu quả.

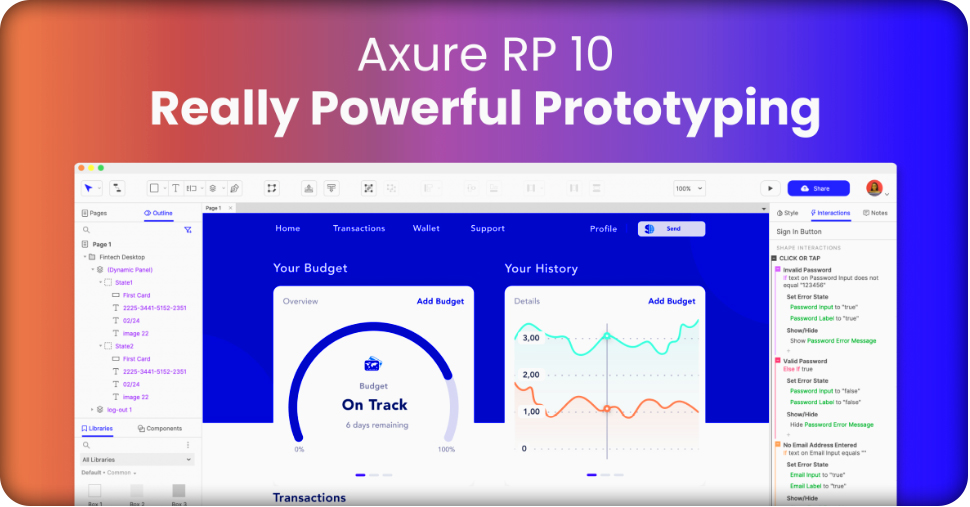
Axure: đây là công cụ trực quan, có sẵn thư viện các thành phần giao diện người dùng (UI) như nút, ô nhập liệu, menu,... Công cụ này hỗ trợ bạn tạo nên các bản Wireframe thật chi tiết, mô phỏng giao diện và chức năng của ứng dụng một cách chân thực.

Illustrator (AI): là công cụ thiết kế đồ họa mạnh mẽ được sử dụng rộng rãi bởi các nhà thiết kế chuyên nghiệp, và với AI bạn sẽ tạo ra những Wireframe chi tiết nhất, đẹp mắt nhất. AI cung cấp các công cụ vẽ vector, được tùy chỉnh mọi khía cạnh của các chi tiết thiết kế từ màu sắc, kiểu chữ, kích thước đến vị trí xếp đặt. Trong AI còn tích hợp với cả Sketch, Figma và Axure RP,… để bạn dễ dàng chuyển Wireframe sang nhiều định dạng khác nhau.

Figma: bạn hoàn toàn có thể tạo ra những Wireframe đẹp mắt với công cụ này. Figma thuận tiện ở điểm cho phép nhiều người cùng đăng nhập, chỉnh sửa thiết kế, cùng đóng góp ý kiến ngay trong quá trình làm.

Wireframe giúp vẽ nên một bố cục website, định hình chức năng trang theo từng cấu trúc nhưng Wireframe chưa phải là tất cả, chưa phải là layout để thao tác code. Khi có được khung sườn này, nhiệm vụ của người thiết kế cần phải chi tiết nó ra, hoàn thiện về màu sắc, kiểu chữ, hình ảnh chi tiết,… Vì chỉ được xem là bản thảo trong giai đoạn đầu phát triển sản phẩm nên các Wireframe sẽ phải cập nhật thường xuyên, và hầu như không được dùng để thử nghiệm trực tiếp với người dùng.
Trên đây là các thông tin về Wireframe, cách vẽ Wireframe hiệu quả. Hy vọng bài viết của Bdsweb đã mang đến nhiều kiến thức hữu ích cho bạn.
- Top 5 Cách Tạo Lead Từ Website Bất Động Sản Hiệu Quả
- Top 10 Plugin Cần Có Cho Web Bất Động Sản Trên WordPress
- Tại sao cần kết hợp mobile app & website trong bất động sản
- Các Chức Năng Không Thể Thiếu Trên Website Bất Động Sản
- Top 5 Giao Diện Website Bất Động Sản Nên Dùng
- CAPTCHA là gì? Vai trò của CAPTCHA và cách tạo mã CAPTCHA cho website

