Nếu bạn đang có một website với nhiều phiên bản ngôn ngữ khác nhau thì việc thiết lập thẻ hreflang là rất cần thiết. Bởi thẻ này sẽ giúp các công cụ tìm kiếm hiểu rằng trang web được dành cho các đối tượng người dùng tại các khu vực địa lý khác nhau. Thẻ hreflang được đánh giá là quan trọng trong kỹ thuật tối ưu SEO Onpage.
Thẻ hreflang là gì?
Thẻ hreflang vốn là một tính HTML được sử dụng để chỉ định ngôn ngữ và khu vực địa lý mục tiêu của một trang web nhất định. Nói một cách dễ hiểu hơn, với những website có nhiều phiên bản ngôn ngữ khác nhau, thông qua thẻ hreflang, các công cụ tìm kiếm điển hình như Google sẽ phân phối kết quả phù hợp với các truy vấn của người dùng tại khu vực mà họ sinh sống, đúng với ngôn ngữ họ sử dụng, từ đó gia tăng điểm chất lượng trang web trên SERP.
Thẻ hreflang đặt ở đâu?
Thẻ hreflang có thể được đặt ở 3 vị trí nhất định trên website. Cụ thể:
Phần < head > của website
Được hiển thị với cấu trúc cơ bản như sau:
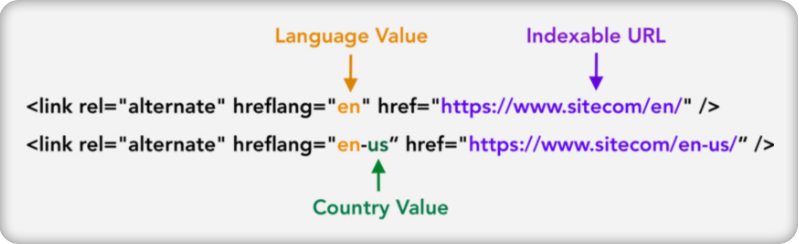
< link rel="alternate" hreflang="x" href="https://example.com/" />
Trong đó:
- rel="alternate": phần này chỉ ra đây là một phiên bản thay thế của trang hiện tại.
- hreflang="x": dùng xác định định ngôn ngữ và/hoặc khu vực địa lý. Ví dụ:
- en-US: phiên bản dành cho người nói Tiếng Anh, Hoa Kỳ
- fr-CA: phiên bản dành cho người nói Tiếng Pháp, Canada
- x-default: Trang mặc định, hiển thị khi không có phiên bản phù hợp hơn.

Trong tiêu đề HTTP
Trong trường hợp website không thể dùng thẻ Hreflang trong phần < head > của HTML, thẻ hreflang sẽ được đặt trong phần tiêu đề HTTP.
Theo cấu trúc: Link: < URL >; rel=”alternate”; hreflang=”lang_code”
Trong đó:
- < URL >: là đường dẫn đến các tệp tài liệu chứa phiên bản ngôn ngữ khác nhau.
- Rel= “alternate”: phần này xác định đây là phiên bản thay thế.
- Hreflang= “lang_code”: thể hiện mã ngôn ngữ hoặc khu vực được hỗ trợ.
Trên XML sitemap
Thẻ hreflang được khai báo trên XML sitemap bằng cách sử dụng các thẻ con theo dạng < xhtml:link> để xác định các phiên bản ngôn ngữ và khu vực thay thế cho mỗi URL.
Đoạn mã code điển hình cho cách sử dụng Hreflang sẽ là:
< urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″ xmlns:xhtml=”http://www.w3.org/1999/xhtml” >
< url >
< loc >https://example.com/en/
< xhtml:link rel=”alternate” hreflang=”en” href=”https://example.com/en/” />
< xhtml:link rel=”alternate” hreflang=”fr” href=”https://example.com/fr/” />
< xhtml:link rel=”alternate” hreflang=”es” href=”https://example.com/es/” />
< xhtml:link rel=”alternate” hreflang=”x-default” href=”https://example.com/” />
< / url >
< / urlset >
Trong đó < xhtml:link > với các phần cụ thể:
- rel=”alternate”: Cho biết rằng đây là một phiên bản thay thế của trang.
- hreflang=”ngôn_ngữ-vùng”: Dùng để chỉ định mã ngôn ngữ và mã quốc gia cho phiên bản của trang. Ví dụ: en là tiếng Anh, fr là tiếng Pháp, es là tiếng Tây Ban Nha.
- href=”URL”: Đường dẫn đến phiên bản ngôn ngữ cụ thể của trang.
Lý do dùng thẻ hreflang
Trước khi Bdsweb – Công ty thiết kế website bất động sản chuyên nghiệp đưa ra các nhận định về vai trò của thẻ hreflang hay hreflang vietnam, chúng tôi muốn đề cập đến việc khi nào chúng ta nên triển khai thẻ hreflang cho website?
Hreflang là một cách thức “khai báo” giúp công cụ tìm kiếm truy xuất dữ liệu theo chuẩn ngôn ngữ mà trang đang thể hiện. Nếu website hướng đến các mục tiêu quảng bá như sau thì chúng tôi thấy việc thiết lập hreflang là cần thiết hơn cả.

Khi website có giống nhau nhưng sử dụng các ngôn ngữ khác nhau
Trang web của bạn hướng đến nhiều đối tượng người dùng đến từ các quốc gia, nói những ngôn ngữ khác nhau thì thẻ hreflang sẽ giúp dịch trang web sang nhiều ngôn ngữ, tạo thành các phiên bản tiếng để đáp ứng tốt cho mọi người dùng.
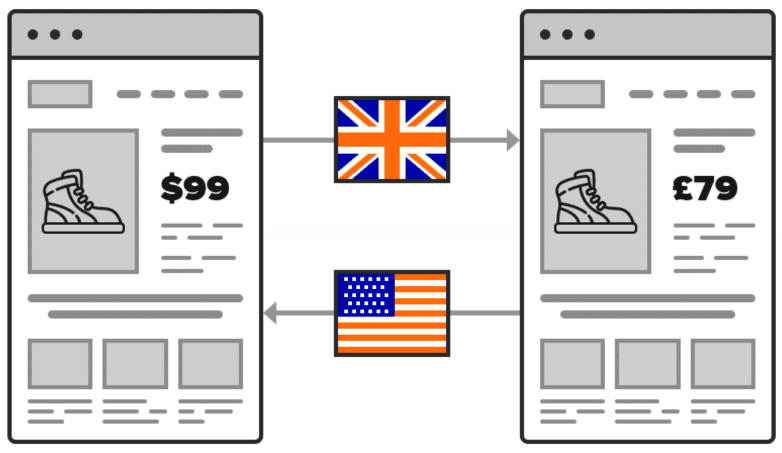
Trang web ở các khu vực địa lý khác nhau nhưng cùng chung một ngôn ngữ
Điều này phổ biến nhất với tiếng Anh - vốn là ngôn ngữ toàn cầu. Khi bạn cài đặt thẻ hreflang, công cụ tìm kiếm như Google sẽ nhanh chóng biết phiên bản nào của website và phân phối tới những người dùng phù hợp.
Trường hợp website dựa trên ngôn ngữ và vị trí
Lúc này thẻ hreflang có thể được sử dụng theo 2 cách trên, hoặc bạn tạo thêm một subdomain trên domain hiện tại.
Vai trò của thẻ hreflang
Tổng hợp từ những điều trên, chúng ta có thể thấy vai trò của thẻ hreflang thể hiện rất rõ nét:
Cải thiện trải nghiệm người dùng
Cài đặt Hreflang hợp lý, công cụ tìm kiếm sẽ hiển thị kết quả tìm kiếm phù hợp nhất với ngôn ngữ và vị trí địa lý của người dùng. Điều này giúp người dùng dễ dàng tìm thấy nội dung họ cần, qua đó gia tăng lượng traffic cho website, tăng thời gian ở lại web và cải thiện đáng kể chỉ số thoát trang.
Tăng hiệu quả SEO
Nhờ có thẻ Hreflang, các công cụ tìm kiếm sẽ hiểu rõ hơn về cấu trúc website của bạn và từ đó xếp hạng các trang một cách chính xác hơn. Khi đó, điểm SEO được cải thiện đáng kể, các chiến dịch quảng bá online có sự khởi đầu vững chắc, tăng trưởng bền vững.

Quản lý nội dung đa ngôn ngữ hiệu quả
Website có nhiều phiên bản ngôn ngữ khác nhau sẽ cần đến thẻ hreflang nếu như muốn quản lý nội dung một cách hệ thống. Điều này còn giúp web tránh các vấn đề trùng lặp nội dung.
Cách thêm thẻ hreflang vào website
Bạn có thể thêm thẻ hreflang, thiết lập hreflang vietnam cho website bằng plugin hoặc chèn thủ công vào phần header HTML.
Cách 1: Thêm hreflang trong website WordPress
Trong website WordPress hãy thiết lập thông qua các plugin hỗ trợ.
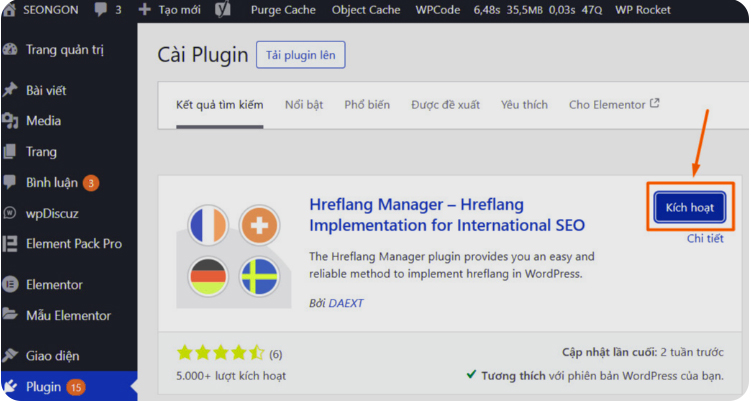
- Bước 1: Trong admin website, vào mục Plugin và chọn cài đặt Hreflang Manager

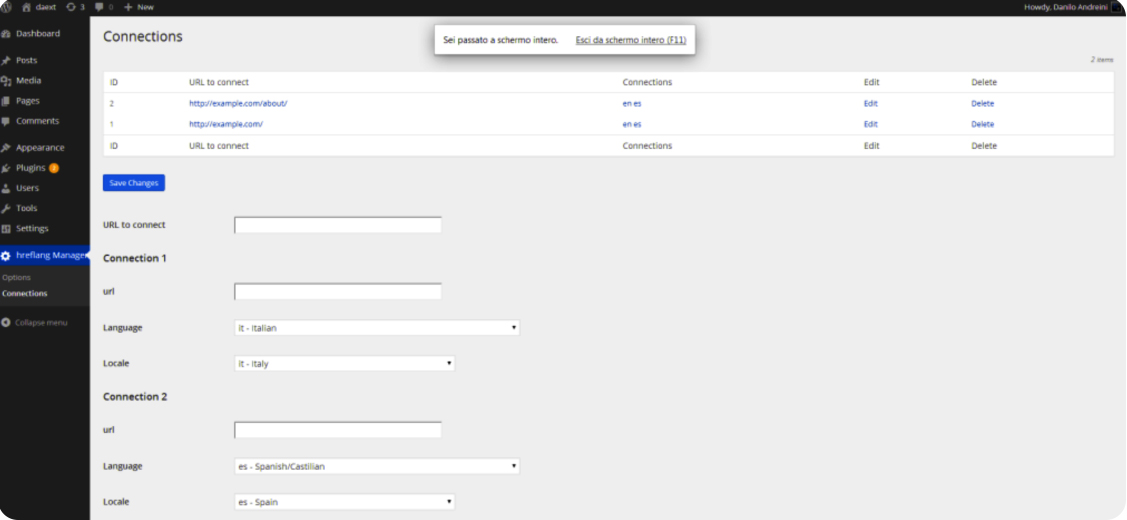
- Bước 2: Kích hoạt plugin và truy cập vào nó. Tiếp đến chọn Add New để thêm thẻ hreflang cho các trang cần chuyển ngữ.
- Bước 3: Khai báo đầy đủ thông tin trong các thành phần dưới đây
URL to Connect: URL của các trang cần được thêm hreflang.
URL 1: URL của trang thay thế 1
Language 1: Ngôn ngữ của trang thay thế 1

Sau khi bạn đã điền đầy đủ thông tin thì bấm Save change để lưu lại các cài đặt này.
Cách 2: Chèn thủ công
Để chèn thẻ bằng thao tác thủ công, trước hết bạn phải tạo ra đoạn code chứa các thiết lập về phiên bản ngôn ngữ nhất định. Cấu trúc mẫu để sử dụng như sau:
< link rel=”alternate” hreflang=”en” href=”https://example.com/en/” />
< link rel=”alternate” hreflang=”fr” href=”https://example.com/fr/” />
< link rel=”alternate” hreflang=”es” href=”https://example.com/es/” />
< link rel=”alternate” hreflang=”x-default” href=”https://example.com/” />
Tuỳ theo ngôn ngữ quảng bá hướng đến mà bạn thay thế các yếu tố quốc gia trong đoạn mã trên.
Tiếp đến thực hiện theo hướng dẫn:
- Bước 1: Truy cập vào Giao diện -> Trình chỉnh sửa Theme trong WordPress
- Bước 2: Mở tệp header.php của theme đang sử dụng.
- Bước 3: Thêm đoạn mã HTML hreflang đã tạo vào trước thẻ . Lưu lại thông tin này.
Quá trình thiết lập hreflang hoàn tất thì bạn phải kiểm tra kỹ càng và đảm bảo thẻ này đã hoạt động ổn định. Rất nhiều trường hợp thiết lập hreflang xảy ra lỗi thiếu liên kết trả về do giữa các trang chuyển ngữ không có sự liên kết hai chiều. Hoặc lỗi hay gặp nhất là mã ngôn ngữ không chính xác vì thiết lập không theo chuẩn ISO 639-1.
Có thể nói, việc cài đặt thẻ hreflang muốn chuẩn kỹ thuật sẽ cần kinh nghiệm và sự am hiểu về website. Để tránh những thiếu sót, những lỗi hiển thị nghiêm trọng cho trang bạn hãy liên hệ với các đơn vị thiết kế website bất động sản chuyên nghiệp, nhờ họ tư vấn để xây dựng một trang web hiện đại, load mượt mà cũng như tối ưu trang chuẩn chỉnh.
Trên đây là những thông tin về hreflang là gì, vai trò của thẻ hreflang cũng như cách thiết lập hreflang trên website. Bdsweb hy vọng bài viết đã mang đến những kiến thức, kinh nghiệm hữu ích cho bạn!
- Top 5 Cách Tạo Lead Từ Website Bất Động Sản Hiệu Quả
- Top 10 Plugin Cần Có Cho Web Bất Động Sản Trên WordPress
- Tại sao cần kết hợp mobile app & website trong bất động sản
- Các Chức Năng Không Thể Thiếu Trên Website Bất Động Sản
- Top 5 Giao Diện Website Bất Động Sản Nên Dùng
- CAPTCHA là gì? Vai trò của CAPTCHA và cách tạo mã CAPTCHA cho website

