Chúng ta đang sống trong thời đại bùng nổ công nghệ, nhu cầu của khách hàng đa dạng và thay đổi liên tục. Vì vậy khi thiết kế website chúng ta cần phải cập nhật những xu hướng mới để có thể đáp ứng được thị yếu của khách hàng
Hiện nay, có nhiều phong cách thiết kế website khác nhau. Mỗi phong cách thiết kế đều có thế mạnh riêng , phù hợp với từng đối tượng khách hàng riêng biệt.
Dưới đây, chúng tôi sẽ cập nhật những xu hướng thiết kế website mới nhất. Quý khách có thể tham khảo để chọn phong cách thiết kế web phù hợp với mình nhất.
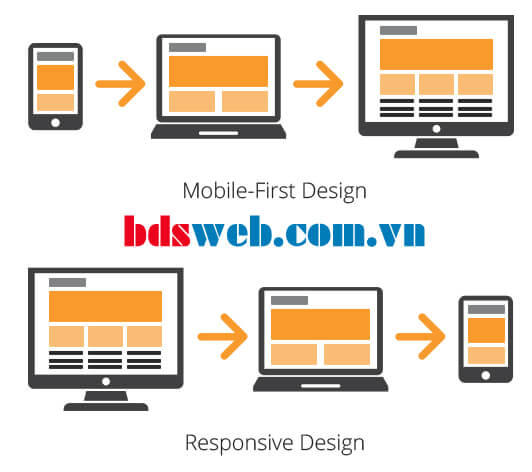
Xu hướng Thiết kế web ưu tiên hàng đầu cho thiết bị di động - Mobile First
Ngày nay số lượng người sử dụng điện thoại để truy cập internet ngày càng tăng cao và dần áp đảo so với các thiết bị khác. Mobile First là thiết kế website ưu tiên tối ưu cho thiết bị di động. Nó trở thành xu hướng thiết kế web phổ biến vào năm nay.
Google đã thông báo sẽ ưu tiên lập chỉ mục đối với các webite thân thiện với thiết bị di động. Trải nghiệm của người dùng trên thiết bị di động là một tiêu chí đánh giá có sức nặng để tăng thứ hạng trên kết quả Google. Vì thế Mobile First đang là một trong những xu hướng thiết kế website phổ biến hiện nay. Các nhà phát triển sẽ tối ưu giao diện trên mobile trước sau đó mới tới máy tính bảng và máy tính.
Tìm hiểu thêm: Google Mobile Friendly
Do màn hình điện thoại nhỏ hơn so với màn hình máy tính bảng và máy tính lên bố cục website của bạn trên điện thoại cần được tối giản hóa
- Cần cung cấp đúng, đủ thông tin.
- Menu điều hướng linh hoạt giúp việc chuyển hướng dễ dàng
- Các nút hotline, chat online phải luôn xuất hiện để khách hàng có thể liên hệ ở bất cứ trang nào trên website.

Xu hướng thiết kế website sử dụng công nghệ trí tuệ nhân tạo AI
AI (Artificial Intelligence) hay còn được gọi là trí tuệ nhân tạo. Nó mô phỏng cách suy nghĩ,học hỏi, tiếp nhận kiến thức của con người cho máy tính.
Công nghệ AI đang phát triên bùng nổ, nó là giải pháp tối ưu giúp bạn tiết kiệm chi phí vận hành website cũng như tăng khả năng tương tác với người sử dụng.
Một số tính năng trang web có thể ứng dụng AI.
- Tạo chatbox: Hỗ trợ khách hàng tự động 24/7 trực tuyến. AI có thể tiếp nhận câu hỏi và đưa ra giải pháp phù hợp với yêu cầu của khách hàng
- Sáng tạo nội dung: Các trang web kết nối với ứng dụng trí tuệ nhân tạo có có thể hỗ trợ viết nội dung bất động sản chất lượng cho website. Bạn chỉ cần đưa ra ý tưởng việc viết bài sẽ do AI làm cho bạn.

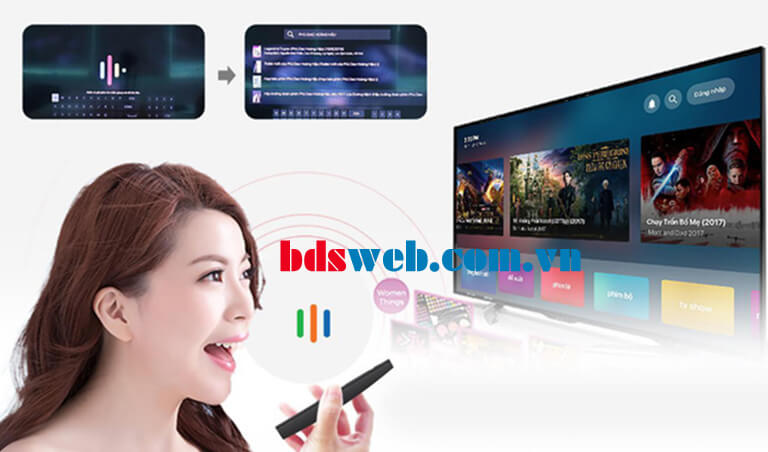
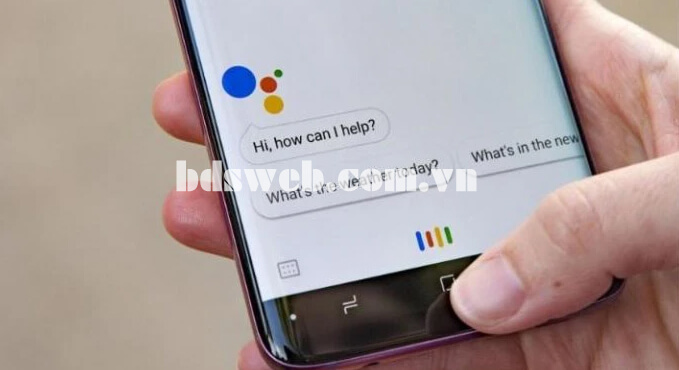
Xu hướng thiết kế website giao tiếp với người dùng bằng giọng nói.
Công nghệ nhận diện giọng nói cho phép chuyển dữ liệu là giọng nói thành văn bản và ngược lại.
Đối với các trang web truyền thống người dùng tương tác với website thường qua chuột và bàn phím. Họ có thể dùng chuột để click vào link, chọn các thuộc tính sản phẩm.. họ có thể dùng bàn phím để gõ từ khóa vào ô tìm kiếm.
Với sự phát triển hoàn thiện của công nghệ nhận diện giọng nói. Các nhà thiết kế website sẽ dần tích hợp công nghệ này. Khi đó, người sử dụng sẽ ra lệnh cho website thực hiện tác vụ mong muốn mà không nhất thiết phải dùng chuột hay bàn phím. Các website đi đầu trong công nghệ này phải kể đến là Google.com, youtube.com
Đối với những website bất động sản công nghệ giao tiếp bằng giọng nói có thể áp dụng vào module tìm kiếm. Từ trước tới nay, khi cần tìm kiếm thì người sử dụng sẽ phải chọn một bộ thuộc tính của bđs sau đó nhấn nút tìm kiếm. Cách làm này mất khá nhiều thời gian. Nếu website áp dụng công nghệ giao tiếp bằng giọng nói thì họ chỉ cần nói bất động sản cần tìm hệ thống sẽ tự động tìm bđs theo nhu cầu mong muốn.

Xu hướng ứng dụng công nghệ thực tế ảo (VR)
VR(virtual reality) là công nghệ tạo ra không gian ảo (giả lập) bằng các phần mềm chuyên dụng. Không những thế người dùng có thể tương tác trong không gian ảo như di chuyển hay cảm nhận qua các giác quan: Xúc giác, thính giác, khứu giác
Để tương tác trong không gian ảo VR người sử dụng phải đeo một thiết bị chuyên dụng thường là kính VR. Không gian ảo 3D sẽ bao trùm toàn bộ tầm mắt người sử dụng. Kính VR giúp người sử dụng có thể tương tác trong không gian ảo qua các hoạt động như: Di chuyển, thay đổi góc nhìn, cầm nắm…Việc tương tác này cải thiện trải nghiệm người dùng tốt hơn rất nhiều
Hiện nay, Công nghệ thực tế ảo đã được ứng dụng trong các lĩnh vực như: Bất động sản, giải trí, du lịch.
Trong lĩnh vực bất động sản, khách hàng có nhu cầu xem nhà mẫu hay xem căn hộ hình thành trong tương lai.
Tuy nhiên, chủ đầu tư khó đáp ứng nhu cầu trên vì các yếu tố như:
- Dự án ở xa, việc đi lại để xem nhà mẫu tốn nhiều chi phí về tiền bạc và thời gian
- Sản phẩm bđs hình thành trong tương lai là sản phẩm chưa có khách hàng chỉ có thể xem ảnh, họ sẽ không thể tưởng tượng được sản phẩm mình dự định mua sẽ như thế nào khi hoàn thành.
Công nghệ VR sẽ giải quyết được những khó khăn trên. Chủ đầu tư cần thiết kế website bất động sản sử dụng công nghệ thực tế ảo. Khi đó khách hàng truy cập website có thể xem được nhà mẫu và xem được căn hộ hình thành trong tương lai mà không cần phải đến tận dự án. Người dùng đeo kính VR sẽ được dẫn vào không gian ảo, trong đó họ có thể di chuyển đến các phân khu của dự án hay di chuyển vào căn hộ để xem chi tiết từng căn hộ.
Hiện tại, một số chủ đầu tư đã bắt đầu áp dụng công nghệ VR vào việc bán bđs và đem lại hiệu quả cao.

Xu hướng thiết kế website tăng cường tính khả dụng
Khả dụng trên nhiều thiết bị
Website đảm bảo hiển thị tốt trên tất cả các thiết bị. Cỡ chữ, kiểu chữ, khoảng cách giữa các đối tượng trên website phải đảm bảo tiêu chuẩn kỹ thuật giúp website hoạt động đúng với mục tiêu và thao tác của bạn.
Tìm hiểu thêm: Công nghệ Thiết kế web responsive
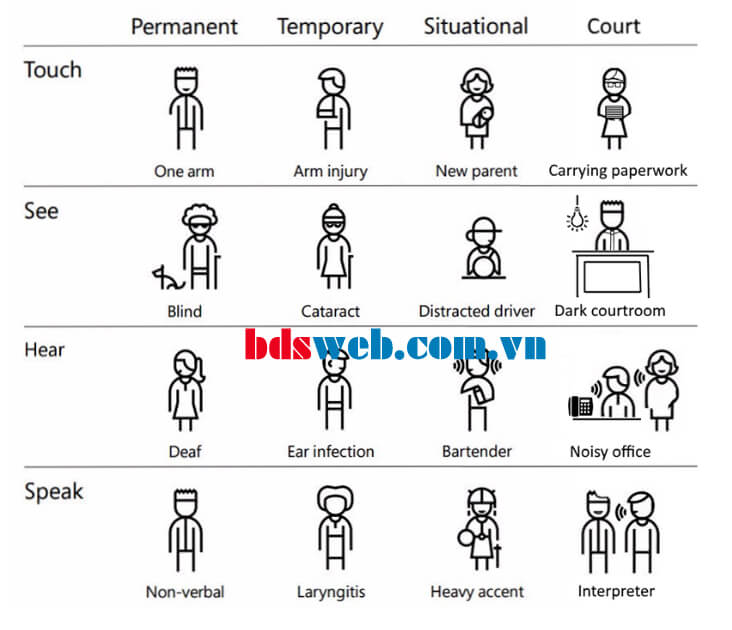
Khả dụng với nhiều đối tượng người dùng
Mục tiêu hướng tới là bất kỳ ai cũng có thể sử dụng website một cách dễ dàng kể cả những người không hiểu về công nghệ hay người khuyết tật

Xu hướng thiết kế website tối giản
Con người ngày nay vô cùng bận rộn. Họ không đủ kiên nhẫn tìm thông tin họ cần trong hàng đống thông tin website truyền đạt. Vì thế xu hướng thiết kế web tối giản đã ra đời.
Website được thiết kế tối giản hóa: Chức năng đơn giản đúng, đủ . Giao diện đơn giản, ít chi tiết. Nội dung cô đọng hàm súc.
Giao diện web có nhiều khoảng trắng, những thành phần quan trọng sẽ được show nổi bật trong khoảng trắng nhằm thu hút sự chú ý của người đọc.

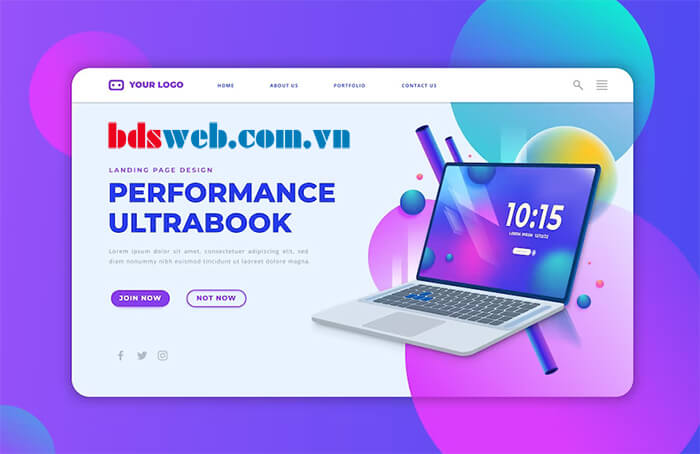
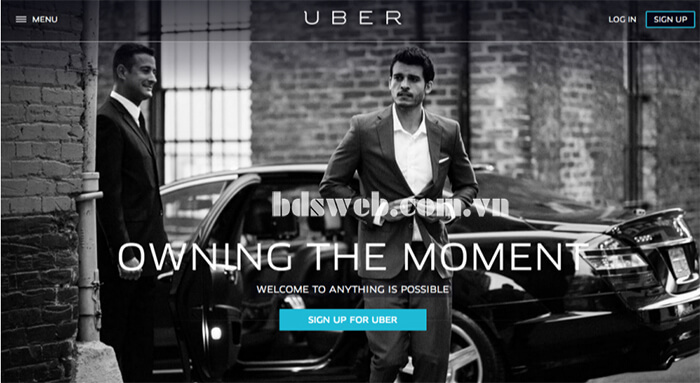
Xu hướng thiết kế website kết hợp hình ảnh thực tế với đồ họa
Các nhà thiết kế sử dụng các phần mềm xử lý ảnh để pha trộn hình ảnh thực tế với những hình ảnh đồ họa nhằm truyền đi thông điệp của thương hiệu tới khách hàng.
Hình ảnh đồ họa sẽ tạo lên sự năng động, hiện đại, chuyên nghiệp .Hình ảnh con người thực tế tạo cảm giác gần gửi. Sự kết hợp giữa hình ảnh thực tế và đồ họa là sự kết hợp hoàn hảo nó tạo lên sự cân bằng hài hòa giữa tính thẩm mỹ và cảm xúc của bạn. Nó là xu hướng thiết kế web tất yếu của hiện tại và tương lai.

Xu hướng thiết kế giao diện web có chiều sâu
Với cách thiết kế này tạo cảm giác về không gian 3D khi nhìn vào giao diện web. Các thành phần của website có cảm giác nhô ra hay thụt vào tùy thuộc vào hiệu ứng của người thiết kế web thực hiện.
Để tạo giao diện có chiều sâu người thiết kế web thường sử dụng các hiệu ứng như đổ bóng, gradient, tràn viền, màu của đối tượng và nền bên dưới thường tương phản với nhau.

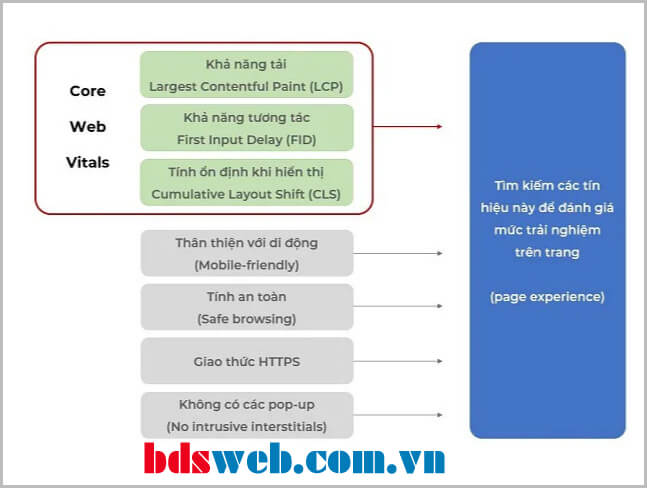
Xu hướng tối ưu các chỉ số thiết yêu của website
Tối ưu các chỉ số thiết yêu của trang web giúp tăng tốc độ truy cập website và tăng hiệu xuất tổng thể của website trên tất cả các thiết bị và trình duyệt.
Những website tối ưu chỉ số thiết yếu tốt sẽ đem tới trải nghiệm người dùng tốt đồng thời cũng được các search engine như như Google đánh giá cao.
Một số chỉ số thiết yếu của website
- Largest Contentful Paint (LCP): Thời gian nội dung chính được tải xong
- First Input Delay (FID): Thời gian phản hồi đầu tiên trên trang
- Cumulative Layout Shift (CLS): Điểm số thay đổi bố cục tích lũy
- Thân thiện với thiết bị di động : Xem xét khả năng website hoạt động trên thiết bị di động như: Điều hướng, liên kết, khả năng đọc (kiểu chữ, cỡ chữ, khoản cách dòng), nút bấm.
- Duyệt web an toàn: Xem xét website có bị nhiễm virus hay không, có nội dung lừa đảo hay không
- https: Thông tin truyền giữa server và trình duyệt cần được mã hóa an toàn.
Các chỉ số thiết yếu của website phải đạt được > 90% mới đáp ứng được yêu cầu

Xu hướng thiết kế website màu tối
Nền web màu tối sẽ giúp người xem đỡ mỏi mắt khi truy cập web trong thời gian dài. Nều màu tối cũng giúp thành phần website màu sáng được nổi bật hơn.

Xu hướng thiết kế web thân thiện với ngón cái trên di động
Xuất phát từ thói quen dùng ngón cái để lướt web trên di động. Website được thiết kế sao cho các thanh điều hướng, nút chức năng website ở vị trí mà ngón cái dễ dàng sử dụng nhất.

Xu hướng thiết kế bố cục giao diện bất đối xứng
Thông thường bố cục của website thường được thiết kế đối xứng. Tuy nhiên, để tạo điểm nhấn, phá cách cho các website thì xu hướng thiết kế bố cục bất đối xứng được ra đời. Bố cục bất đối xứng làm nổi bật những thành phần quan trọng so với các thành phần khác của website.
Những website có người dùng là người trẻ tuổi thính những điều mới mẻ sẽ thường chọn phong cách thiết kế này.

Xu hướng thiết kế website màu sắc sinh động với Gradient
Cách phối màu web với nhiều màu khác nhau giúp website trở lên sinh động hơn. Màu sắc đối tượng được biến đổi liên tục, liền mạch tạo lên sự hài hòa của website.

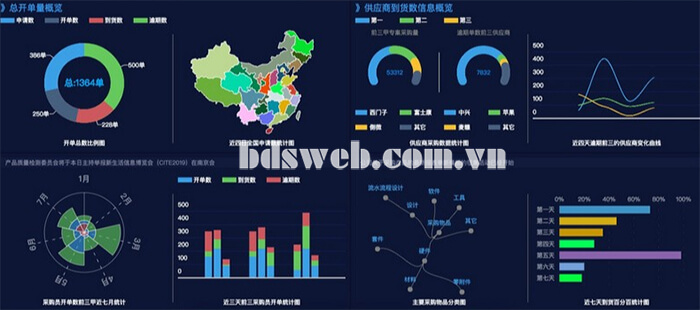
Xu hướng thiết kế website trực quan hóa dữ liệu
Xu hướng thiết kế website này phù hợp với website có tác dụng thống kê số liệu. Các thông số thống kê sẽ được trực quan hóa bằng hình ảnh, biểu đồ, đồ thị.

Xu hướng nhúng video ngắn trên website
Nhúng video ngắn làm nền full website đang trở thành xu hướng. Những hình ảnh chuyển động trong video tạo ấn tượng mạnh mẽ cho người xem và giữ chân họ lâu hơn trên website.
Xu hướng cá nhân hóa thông tin người dùng
Ngày nay, website bán hàng thường có số lượng sản phẩm lớn, số lượng người dùng nhiều. Để đề xuất được thông tin phù hợp với từng đối tượng khác nhau là việc khó khắn.Xu hướng thiết kế website cá nhân hóa thông tin sẽ giải quyết được vấn đề trên. Website sẽ căn cứ vào vị trí địa lý, thói quen từng người để đề xuất những nội dung liên quan với họ nhất.
Xu hướng cá nhân hóa thông tin được phổ biến khi thiết kế website đăng tin bất động sản . Đặc trưng của website đăng tin là số lượng tin đăng lớn và số lượng thành viên lớn. Để đề xuất đúng thông tin cho từng đối tượng thì website sẽ căn cứ vào vị trí địa lý, thói quen tìm kiếm bđs của từng người để hiển thị những thông tin phù hợp nhất. Website cũng lưu lại lịch sử tin đăng đã xem hiển thị dạng list để người dùng có thể xem lại khi cần.
Xu hướng tải nội dung thông minh
Tải nội dung thông minh là chỉ tải phần trong phạm vi màn hình, khi người dùng cuộn website sẽ tải tự động nội dung tiếp hoặc họ click vào nút xem thêm để tải thêm nội dung. Cách làm này sẽ giúp tốc độ truy cập web được tăng lên rất nhiều.
Xu hướng media hóa nội dung
Thông thường nội dung trên được trình bày dạng chữ kết hợp với hình ảnh tương tư như cách trình bày của báo giấy. Tuy nhiên cách trình bày nội dung trên đang thay đổi, một bộ phận không nhỏ người đọc hiện tại ngại đọc. Để đảm bảo vẫn truyền đạt thông tin tới người dùng một số website đã tạo ra phiên bản audio chạy song song với text truyền thống. Đối với người dùng ngại đọc học có thể nghe audio thay vì đọc ký tự.
Đặc biệt dưới sự hỗ trợ của các phần mềm trí tuệ nhân tạo. Nội dung có thể xuất ra dạng video ( bao gồm video và phụ đề tương ứng) cách làm này đã thay đổi hoàn toàn cách tiếp nhận thông tin giúp trải nghiệm người dùng trên website được tốt hơn
Xu hướng sử dụng hình nền động
Sử dụng background động một cách độc đáo sáng tạo sẽ tạo ấn tượng mạnh. Background động được sử dụng sao cho không ảnh hưởng tới tốc độ tải trang. Vì thế thay vì dùng ảnh động nhà phát triển website thường sử dụng javascript/HTML5/CSS3 để tạo hiệu ứng động cho các hình nền.
Xu hướng neo các thành phần quan trọng của website
Những thành phân quan trọng của website sẽ được neo ở trên màn hình như:Menu, nút gọi, nút form đăng ý. Dù người dùng ở bất cứ đâu trên website đều có thể nhìn thấy các thành phần quan trọng. Cách thiết kế này giúp họ có thể chuyển hướng nhanh chóng hay có thể liên hệ với chủ website bất cứ khi nào họ có nhu câu. Nó giúp tăng tỷ lệ chuyển đổi với website.
- Top 5 Cách Tạo Lead Từ Website Bất Động Sản Hiệu Quả
- Top 10 Plugin Cần Có Cho Web Bất Động Sản Trên WordPress
- Tại sao cần kết hợp mobile app & website trong bất động sản
- Các Chức Năng Không Thể Thiếu Trên Website Bất Động Sản
- Top 5 Giao Diện Website Bất Động Sản Nên Dùng
- CAPTCHA là gì? Vai trò của CAPTCHA và cách tạo mã CAPTCHA cho website
