Khám phá 9 nguyên lý thị giác trong thiết kế đồ hoạ mà Bdsweb chia sẻ dưới đây, bạn sẽ biết cách tạo ra các tác phẩm thu hút, đầy ấn tượng với người xem, thành công tạo ra nét đặc sắc riêng cho thương hiệu. Bài viết hứa hẹn nhiều kiến thức, kinh nghiệm lý thú mà chúng ta không nên bỏ lỡ.
Chúng ta đang chứng kiến sự đổi mới đầy mạnh mẽ trong mọi ngành nghề, lĩnh vực và sự lên ngôi của truyền thông hình ảnh. Chưa bao giờ thiết kế đồ hoạ lại được đánh giá cao và nhận sự quan tâm như giai đoạn hiện nay.
Nhờ có thiết kế đồ hoạ, những sản phẩm thực tế khi ra đời đạt được sự chỉn chu, hoàn thiện hơn hẳn. Điều này có ý nghĩa vô cùng đặc biệt, không chỉ với trải nghiệm người dùng mà còn góp phần rất lớn cho sự thành công của những chiến dịch marketing thương hiệu, chiến lược kinh doanh trong thời đại mới.
Để thành công trong lĩnh vực thiết kế, chúng ta cần có sự am hiểu và áp dụng phù hợp những phương thức khác nhau. Một trong số này chính là nguyên lý thị giác - tập hợp các quy tắc và nguyên tắc cơ bản chi phối cách con người nhận thức và hiểu thông tin trực quan.
Nguyên lý thị giác trong thiết kế là gì?
Nguyên lý thị giác trong thiết kế chính là sự tập hợp những nguyên tắc nhằm đảm bảo tiêu chí hài hoà về bố cục, tạo sự thu hút và ấn tượng với người xem.
Nguyên lý này cho phép chúng ta tự do sáng tạo, sử dụng hay kết hợp các yếu tố màu sắc, hình họa, khoảng trống, nhịp điệu hay sự tương phản để tạo nên một ấn phẩm phù hợp với nhu cầu, với mong đợi.
Xem thêm: Phối màu web
Nguyên lý thị giác đóng vai trò quan trọng trong nhiều lĩnh vực khác nhau không riêng thiết kế. Cụ thể:
- Việc áp dụng tốt các nguyên lý thị giác có thể giúp người thiết kế tạo ra các tác phẩm truyền tải thông điệp hiệu quả (website, bao bì sản phẩm), khơi gợi cảm xúc và thu hút sự chú ý của người xem.
- Trong marketing, ứng dụng nguyên lý thị giác sẽ giúp khéo léo thu hút người dùng, khơi gợi sự tò mò để người dùng trải nghiệm các sản phẩm thực tế, trở thành khách hàng tiềm năng.
- Hỗ trợ doanh nghiệp tạo ra hình ảnh thương hiệu độc đáo, đồng nhất và dễ nhận biết. Từ đó gia tăng độ phủ thương hiệu, truyền thông mạnh mẽ hơn.
9 NGUYÊN LÝ THỊ GIÁC GIÚP BẠN TẠO RA SẢN PHẨM ĐẦY ẤN TƯỢNG
Nguyên lý thị giác là sự tổng hợp từ nhiều yếu tố, khía cạnh khác nhau. 9 nguyên lý phổ biến nhất như sau:
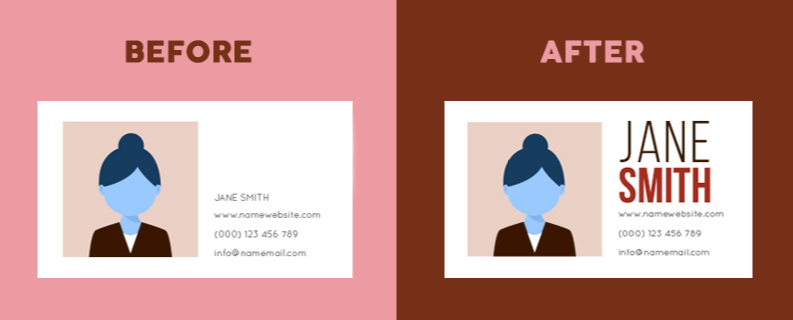
Nguyên lý thị giác phân cấp
Trong thiết kế, phân cấp chính là phân chia thông tin, bố cục thành những phần chính và phụ. Sự phân chia này giúp chúng ta thể hiện được rõ nét các ý đồ thiết kế, nhấn nhá tạo nên điểm nhấn thu hút nhất định. Nếu không có sự phân cấp chính phụ thì tác phẩm sẽ rất nhàm chán, người đọc không biết được sản phẩm tập trung vào điều gì, thông điệp muốn gửi gắm là gì.

Lấy ví dụ như một sản phẩm namecard, nếu bạn chỉ đơn thuần liệt kê thông tin từ trên xuống dưới, không có sự khác biệt giữa các block thông tin thì người nhận nó sẽ không chút mảy may ấn tượng, quên mất bạn là ai. Tương tự, với một giao diện website bất động sản quá nhiều chữ, chỉ thuần một màu từ trên xuống và hầu như không làm nổi bật các block quan trọng về chính sách bán, vị trí dự án,… thì người đọc sẽ nhanh chóng rời đi, không hứng thú với sản phẩm của bạn.
Để tạo ra sự phân cấp trong thiết kế, bạn có thể thay đổi màu sắc, thay đổi kích thước chữ, tạo sự khác biệt trong cách trình bày.
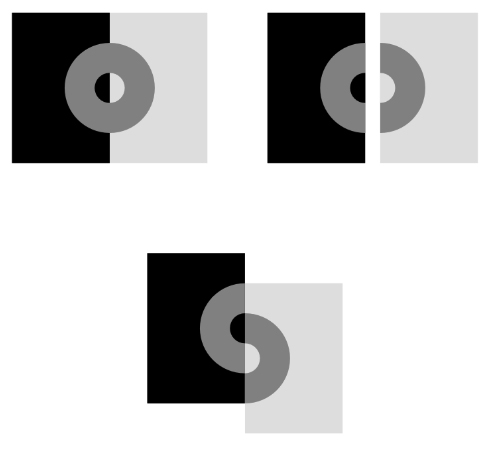
Nguyên lý design thị giác cân bằng
Cân bằng (balance) là một trạng thái cân đối, các yếu tố khi kết hợp hay sếp xếp đạt được tỷ lệ hài hoà. Nguyên lý cân bằng này có thể ứng dụng trong bố cục, màu sắc, kiểu chữ hay hình dạng.
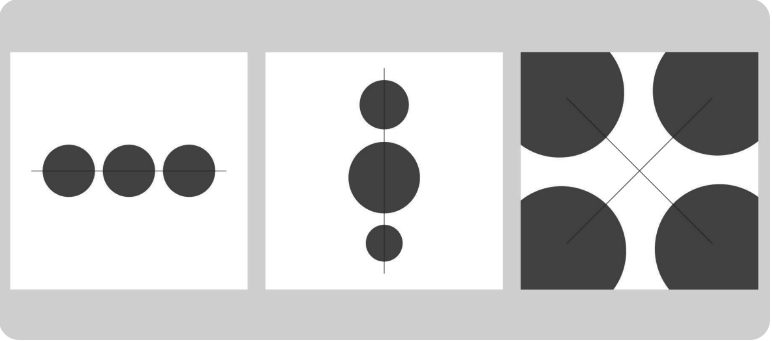
Ba yếu tố trong cân bằng bao gồm:
Tính đối xứng: các yếu tố được sắp xếp sao cho có trọng lượng thị giác bằng nhau qua một trục hoặc điểm trung tâm. Sự cân bằng này có thể theo chiều từ trên xuống dưới, từ trái qua phải. Trong thiết kế, cân bằng đối xứng được dùng nhiều cho các sản phẩm mang tính truyền thống, trang trọng hoặc nghiêm túc.

Cân bằng bất đối xứng: nguyên tắc này ngược lại với tính đối xứng ở trên, nghĩa là các yếu tố được sắp xếp không đều nhau qua một trục hoặc điểm trung tâm. Tuy nhiên, bố cục này vẫn tạo cảm giác cân bằng và hài hòa cho người nhìn.
Chúng ta có dễ dàng tìm thấy loại cân bằng này trong các thiết kế với một bên là yếu tố có trọng lượng thị giác lớn, đặt đối xứng bên kia là các yếu tố nhỏ hơn. Bố cục cân bằng bất đối xứng được cho là có thể tạo nên cảm giác năng động hơn, hiện đại hơn, đồng thời dễ dàng áp dụng cho các thiết kế mang tính phức tạp cần khẳng định “chất” riêng của người sáng tạo.
Cân bằng hướng tâm: yếu tố quan trọng nhất sẽ được đặt ở vị trí tâm điểm, các phần còn lại thì bố trí xung quanh tiêu điểm này. Bố cục hướng tâm tạo ra cảm giác chuyển động, thu hút người nhìn hướng sự chú ý vào tâm điểm, tạo hài hoà cho tổng thể chung.
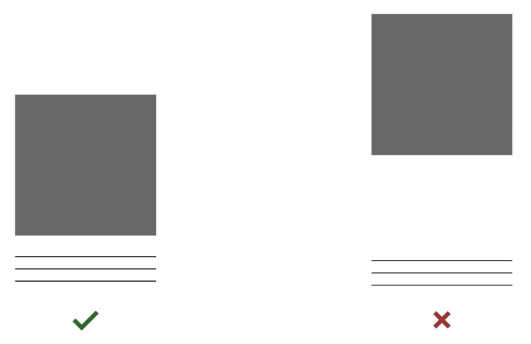
Nguyên lý thị giác căn lề
Căn lề hay Alignment là một trong những nguyên lý thị giác cơ bản khi áp dụng vào lĩnh vực thiết kế. Căn lề giúp văn bản, hình ảnh, bố cục chung được ngăn nắp, gọn gàng hơn hẳn. Ngược lại, khi bạn bỏ qua nguyên lý này, sản phẩm của chúng ta mang đến cảm giác lộn xộn, thiếu chuyên nghiệp và cũng rất khó để người nhìn nắm bắt thông tin.

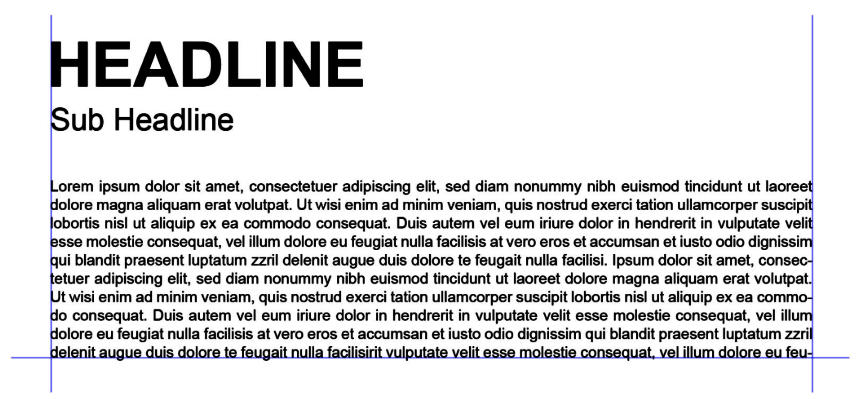
Nguyên lý thị giác nhấn mạnh
Nguyên lý này khá tương đồng với nguyên lý phân cấp, nghĩa là bề mặt sản phẩm cần thể hiện được đâu là thông tin chính, đâu là những ý phụ đi kèm. Nguyên lý nhấn mạnh sẽ chọn ra phần quan trọng nhất để làm nó nổi bật lên trên hết thông qua điều chỉnh kích thước, không gian âm, màu sắc,… Tuy nhiên, bạn phải nhấn mạnh đúng đối tượng, nếu không chúng ta sẽ rơi vào tình huống truyền thông sai lệch, khiến người xem bị phân tán.

Nguyên lý thị giác không gian âm
Rất nhiều bạn thiết kế bỏ qua nguyên lý này khi xây dựng layout website, thiết kế brochure hay bất kỳ một ấn phẩm online. Và thế là, các thành phần trong bảng thiết kế (bao gồm text, hình ảnh) xếp sát vào nhau, khiến người nhìn cảm giác khó chịu, không thể đánh giá cao sản phẩm.
Không gian âm trong thiết kế có 2 dạng chính:
- Active White Space: là không gian âm được các nhà thiết kế tạo ra có chủ ý nhằm tạo điểm nhấn cho giao diện.
- Passive White Space: là khoảng trắng tự nhiên giữa các yếu tố đồ hoạ (chẳng hạn như khoảng trắng giữa logo với các phần chữ khác hay khoảng cách giữa các từ trong đoạn văn bản).
Khi thiết kế, để đảm bảo tổng thể đạt được sự cân đối và hài hoà cao nhất thì bạn nên chú ý đến Active White Space và cả Passive White Space.
Nguyên lý thị giác tương phản
Sự tương phản giữ vai trò vô cùng quan trọng để tạo nên vẻ đẹp thẩm mỹ của một tác phẩm bất kỳ. Bằng cách sử dụng sự đối lập về hình dáng, màu sắc, kích cỡ,… một tác phẩm sẽ có điểm nhấn nổi bật, một kết cấu cân đối tạo nên sự thu hút nhất định. Đặc biệt, nguyên lý thị giác tương phản khi được ứng dụng tốt, người xem sẽ rất dễ đọc và nhanh ghi nhớ hơn.

Nguyên lý design thị giác lặp lại
Việc sử dụng nhiều lần một hoặc nhiều thành phần có tính chất tương tự nhau trong thiết kế sẽ tạo nên tính liên tục cho tác phẩm. Trong thiết kế, nguyên lý này còn được gọi là tính nhịp điệu, sự đồng bộ xuyên suốt để truyền thông thương hiệu, sản phẩm hay dịch vụ.
Nguyên lý thị giác lặp lại có thể là bộ font chữ, màu sắc, icon, các hoa văn được đồng bộ trong toàn bộ các trang của ấn phẩm. Tuy nhiên, chúng ta cần lặp lại một cách hợp lý, kết hợp thêm các yếu tố để tránh rơi vào rập khuôn, khô khan.

Nguyên lý thị giác kế cận
Nguyên lý này đặc biệt có ý nghĩa với thiết kế website, nhất là những layout website bất động sản. Nguyên lý kế cận quyết định những yếu tố, thành phần nằm gần nhau trong layout để tạo nên sự liên kết thông tin chặt chẽ. Chẳng hạn trong giao diện trang chủ một website, bạn đặt những dòng thông tin mô tả cho hình ảnh cách quá xa yếu tố này. Điều này sẽ làm người xem khó nhận biết được chúng có phải cùng một nhóm, một nội dung hay không.

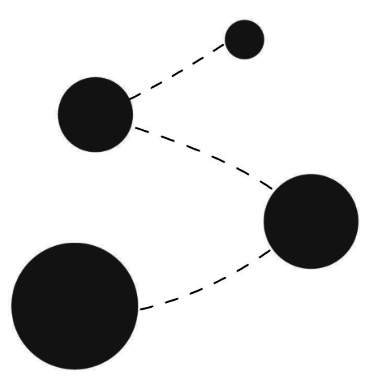
Nguyên lý thị giác chuyển động
Nguyên lý này sẽ điều hướng mắt người xem theo một đường dẫn định trước trong bố cục, tạo nên sự sống động cho một thiết kế. Nhờ đó, người xem sẽ dễ dàng tiếp thu thông tin, giúp bạn truyền tải thông điệp hiệu quả hơn.
Có nhiều cách để tạo ra thị giác chuyển động như: sử dụng hình ảnh động, các hiệu ứng chuyển tiếp, các đường kẻ, sự pha trộn màu sắc hay các bố cục khác nhau,…

Áp dụng nguyên lý thị giác vào thiết kế website bất động sản
Bất động sản là sản phẩm giá trị cao, để bán được hàng trang web bđs phải thực sự chuyên nghiệp. Vì thế, áp dụng nguyên lý desgin thị giác khi thiết kế website bất động sản là việc làm bắt buộc. Áp dụng nguyên lý thị giác giúp bố cục website hợp lý, màu sắc hài hòa, làm nổi bật những thông tin quan trọng giúp tăng tỷ lệ chuyển đổi khách hàng.
Trên đây là 9 nguyên lý thị giác trong thiết kế, giúp bạn có thêm những kinh nghiệm thiết thực để tự tin tạo ra các sản phẩm đẹp mắt hoặc đánh giá được độ hiệu quả một thiết kế bất kỳ. Bdsweb hy vọng bài viết hữu ích với bạn.
- Top 5 Cách Tạo Lead Từ Website Bất Động Sản Hiệu Quả
- Top 10 Plugin Cần Có Cho Web Bất Động Sản Trên WordPress
- Tại sao cần kết hợp mobile app & website trong bất động sản
- Các Chức Năng Không Thể Thiếu Trên Website Bất Động Sản
- Top 5 Giao Diện Website Bất Động Sản Nên Dùng
- CAPTCHA là gì? Vai trò của CAPTCHA và cách tạo mã CAPTCHA cho website

