KÍCH THƯỚC WEBSITE VÀ NHỮNG THÔNG SỐ QUAN TRỌNG
Khi thiết kế website bất kỳ và nhất là thiết kế website bất động sản, kích thước các trang giữ vai trò quan trọng trong việc hình thành nên bộ mặt đại diện cho thương hiệu. Một trang có hình ảnh đẹp, thiết kế theo đúng chủ đề, đi theo nguyên tắc phối màu sắc thật khoa học vẫn chưa đủ để tạo nên một sản phẩm hoàn hảo. Website thiết kế theo kích thước hợp lý tạo nên một trang chuẩn chỉnh, cân đối và hài hòa mọi góc nhìn. Chưa kể, kích thước trang web còn ảnh hưởng đến những yếu tố khác như trải nghiệm người dùng, tốc độ load trang hay hiệu quả SEO.
Kích thước website là gì?
Kích thước website là khái niệm bao hàm các yếu tố như kích thước màn hình (hiển thị trên máy tính, các loại mobile, máy tính bảng), kích thước thành phần tạo nên trang web như hình ảnh, video, font chữ, button,… và dung lượng của tất cả các file cấu thành nên website, bao gồm HTML, CSS, JavaScript.
Trong thiết kế layout, kích thước 1 trang web sẽ được phân thành 3 loại chính. Cụ thể:
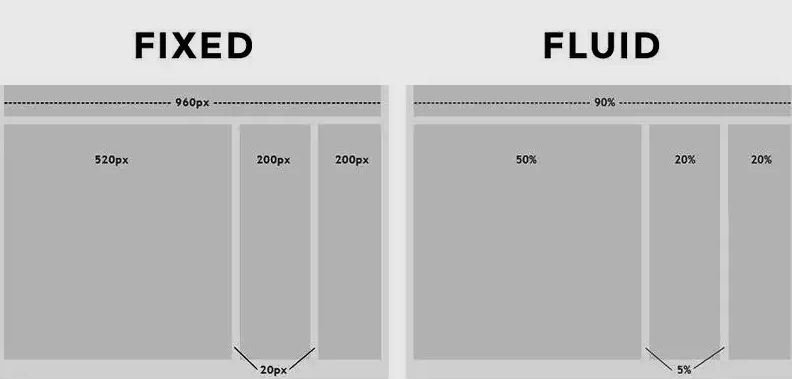
Fixed layout (kích thước chuẩn): kích thước trang web có chiều rộng được thiết lập theo 1 thông số nhất định. Và đây sẽ là kích thước cố định áp dụng cho tất cả các trang trên website và dù cho người dùng có thay đổi kích thước cửa sổ trình duyệt hoặc thiết bị xem web thì kích thước ban đầu vẫn giữ nguyên
- Fluid layout (kích thước lưu động): kích thước được tính theo tỷ lệ %. Đây là kỹ thuật thiết kế layout cho phép các yếu tố trên trang tự động điều chỉnh kích thước và vị trí của chúng để phù hợp với kích thước của cửa sổ trình duyệt hoặc thiết bị hiển thị.
- Elastic layout (kích thước co giãn): là kích thước trang có sự kết hợp kích thước của 2 dạng trên.

Thông số kích thước website
Website size theo 3 dạng trên sẽ có những thông số nhất định, kèm theo đó là ưu nhược điểm của từng loại khi ứng dụng thực tiễn.
Với Fixed layout chiều rộng của web thường là 800px, 1000px, 960px hoặc 1260px. Các chuyên gia layout nhận định, bộ kích thước 960px sẽ phù hợp với màn hình độ phân giải 1024px hoặc lớn hơn.
Fixed layout có bộ quy chuẩn rõ ràng, giúp việc thiết kế giao diệnvà triển khai coding dễ dàng hơn. Các thiết bị có độ phân giải cao vẫn đọc tốt kích thước màn hình này. Ngoài ra, Fixed layout hỗ trợ hiển thị trên nhiều thiết bị khác nhau, tạo bố cục ổn định.
Điểm hạn chế lớn nhất của Fixed layout chính là khoảng trống tạo ra giữa hai bên khá lớn. Nếu duyệt web trên màn hình có độ phân giải càng cao, khoảng trống này càng lớn làm mất thẩm mỹ của trang. Trong trường hợp kích thước Width cao hơn so với độ phân giải sẽ tạo thành thanh cuộn ngang gây ra bất tiện cho người dùng.

Ngược với Fixed layout, Fluid layout sẽ không có thông số cố định mà thay vào đó trang sẽ linh hoạt theo thiết bị, sử dụng đơn vị mang tính tương đối như % để xác định kích thước. Chẳng hạn, trong quá trình thiết kế, hình ảnh được quy định hiển thị 50% chiều rộng thì thực tế ảnh sẽ chỉ chiếm 50% chiều rộng khu vực hiển thị. Fluid layout giúp website hiển thị đẹp mắt hơn, tương thích với hầu hết thiết bị và người dùng trong quá trình duyệt web không cần phóng to hay thu nhỏ chi tiết muốn tập trung xem.
Tuy nhiên Fluid layout vẫn còn điểm hạn chế là khó kiểm soát việc hiển thị thực tế so với bản thiết kế. Ngoài ra, với kỹ thuật layout này đòi hỏi người designer phải kết hợp hài hòa các thành phần linh hoạt với các yếu tố có kích thước cố định (chẳng hạn như video).
CÁC KÍCH THƯỚC GỢI Ý KHI THIẾT KẾ WEBSITE
Khi đề cập đến kích thước website, kích thước blog chúng ta cần nắm được các đơn vị sử dụng để đo lường. Ba nhóm đơn vị kích thước website được dùng phổ biến bao gồm:
- Pixel: là đơn vị tính cho điểm ảnh trên màn hình.
- Pt, pc, cm mm, in: là nhóm đơn vị cố định trên mọi màn hình (không thay đổi khi bạn duyệt web trên các thiết bị khác nhau)
- %, em, rem: là đơn vị của kích thước lưu động, dùng để xác định kích thước của các phần tử trên một trang web.

Để website hiển thị đẹp nhất, để bố cục trang web đạt được sự cân đối chúng ta sẽ có những “tỷ lệ vàng” dành cho các mục chức năng nhất định. Bdsweb gợi ý với bạn các thông số sau:
- Kích thước ảnh slide ở khu vực trang chủ nên chọn 1360x540 pixel
- Hình ảnh minh họa bên ngoài bài viết là 300x188 pixel
- Hình ảnh sử dụng trong nội dung bài viết là 600x375 pixel
- Hình ảnh cover cho sản phẩm nên dùng 300x400 pixel
- Hình ảnh chi tiết cho sản phẩm là 600x800 pixel

Kích thước website không chỉ là bộ tiêu chuẩn để designer tạo nên layout mà nó còn ảnh hưởng trực tiếp đến trải nghiệm người dùng. Những trang web hiển thị tốt trên các trình duyệt và màn hình sẽ giúp người dùng dễ dàng tiếp cận được thông tin, có thiện cảm với thương hiệu. Ngược lại khi bố cục trang lộn xộn, hình ảnh hay nội dung bị cắt thì người dùng sẽ không đánh giá cao website và nhanh chóng rời đi. Điều này cũng sẽ ảnh hưởng đến điểm chất lượng trang, là một trong những yếu tố để Google đánh giá website.
Một số thông tin về kích thước website hy vọng hữu ích với bạn đọc. Ngoài ra, để được tư vấn chuyên sâu về kích thước chuẩn cho trang web bất động sản, mời bạn liên hệ Bdsweb Các chuyên gia sẽ nhanh chóng hỗ trợ bạn!
- Top 5 Cách Tạo Lead Từ Website Bất Động Sản Hiệu Quả
- Top 10 Plugin Cần Có Cho Web Bất Động Sản Trên WordPress
- Tại sao cần kết hợp mobile app & website trong bất động sản
- Các Chức Năng Không Thể Thiếu Trên Website Bất Động Sản
- Top 5 Giao Diện Website Bất Động Sản Nên Dùng
- CAPTCHA là gì? Vai trò của CAPTCHA và cách tạo mã CAPTCHA cho website

