Breadcrumb là gì? Breadcrumb – hay “vụn bánh mì”, link bánh mì là cách thức xác định vị trí cho người dùng khi truy cập vào website bất kỳ. Nhờ có cấu trúc đặc biệt này mà user có thể biết được mình đang ở trang hay danh mục nào, cũng như nhanh chóng quay trở lại trang trước mà không cần thao tác bằng nút trình duyệt web.
Khái niệm breadcrumb
Breadcrumb vốn là một thuật ngữ được sử dụng phổ biến trong thiết kế website hay thiết kế website bất động sản với mục tiêu cấu trúc sơ đồ trang web khoa học, tạo trải nghiệm hoàn hảo cho người dùng (UX).
Định nghĩa chuẩn về thuật ngữ này như sau: “Breadcrumb là một tập hợp các liên kết giúp người dùng hiểu và điều hướng hệ thống phân cấp website.” (Theo Schema.org)
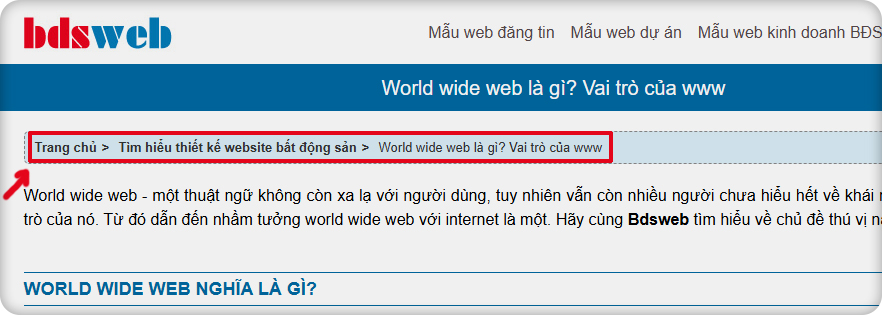
Khi bạn truy cập vào một website sản phẩm hoặc tin tức, nếu bạn chú ý sẽ thấy phần danh mục hiển thị trên đầu trang cho chúng ta biết mình đang ở vị trí nào. Chẳng hạn, trên một web thương mại điện tử về điện thoại, Breadcrumb hiển thị như sau:
Trang chủ => Điện thoại => Samsung => Samsung Galaxy S23
Và nếu như bạn muốn quay trở lại trang đầu hay danh mục, bạn chỉ việc chọn vào một trong những yếu tố của đường link trên mà không cần phải chọn vào menu chính hay các nút back của trình duyệt.
Vị trí hiển thị của breadcrumb sẽ là ở phía trên cùng của trang web, bên dưới tiêu đề hoặc logo. Lưu ý, mỗi đường liên kết breadcrumb sẽ là một trang trong cấu trúc website và nó được tạo ra trong quá trình code - thiết lập trang. Cấu trúc link bánh mì sẽ tuỳ theo từng mô hình, chủ ý của người phát triển web. Tuy nhiên, việc thiết lập breadcrumb được khuyến nghị vì nó mang đến nhiều lợi ích thiết thực cho người duyệt web, hỗ trợ hoạt động SEO website bất động sản rất tốt.
Vai trò của breadcrumb là gì?
Breadcrumb giữ vai trò quan trọng trong việc cải thiện trải nghiệm người dùng, gia tăng hiệu quả SEO trang web.
Breadcrumb chỉ dẫn người dùng khám phá trang
Thanh điều hướng breadcrumb khá hiệu quả trong việc chỉ dẫn cho người dùng biết họ đang ở đâu trên website. Và điều này càng có ý nghĩa với những trang web lớn, lượng thông tin khủng. Cấu trúc breadcrumb thiết lập khoa học sẽ trở thành “bản đồ” để điều hướng người dùng qua lại giữa các nội dung, từ đó họ dễ dàng xác định vị trí, tìm kiếm các mục cần thiết cho mình.
Breadcrumb cho người dùng biết tại sao họ đến được đó, làm chủ được hành trình của mình và nhanh chóng quay lại vị trí đầu. Yếu tố này sẽ giúp gia tăng trải nghiệm người dùng, làm họ cảm thấy hài lòng hơn và đánh giá cao sự chuyên nghiệp của website hay thương hiệu.

Breadcrumb giúp tăng thời gian ở lại trang
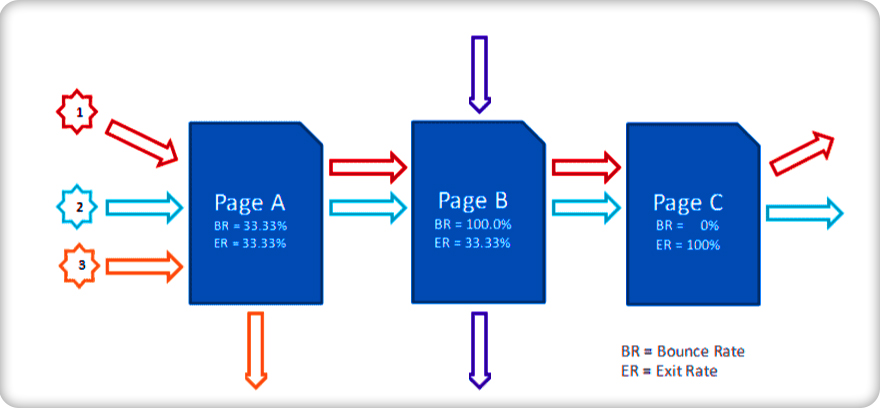
Khi điều hướng được thông tin, tìm kiếm và khai thác các hạng mục dễ dàng, người dùng sẽ có xu hướng ở lại website lâu hơn, giảm thời gian thoát trang. Và bạn biết đấy, điều này sẽ giúp cơ hội chuyển đổi, thúc đẩy khách hàng đến hành động cuối (tải file, điền thông tin, thêm vào giỏ hàng, thanh toán,…).
Breadcrumb tối ưu SEO
Với SEOer, xây dựng cấu trúc breadcrumb chuẩn sẽ giúp cải thiện chất lượng SEO website, nhận được sự đánh giá tích cực từ công cụ tìm kiếm. Hệ thống breadcrumb tạo ra các liên kết nội bộ tự nhiên, phân bổ pagerank vài cải thiện khả năng hiển thị các trang khác. Một cấu trúc tổ chức chặt chẽ, phân tầng hợp lý sẽ giúp công cụ tìm kiếm hiểu rõ hơn về cấu trúc và mối quan hệ giữa các trang trong website của bạn. Từ đó, việc thu thập thông tin, lập chỉ mục nội dung (index) sẽ hiệu quả hơn.

Phân loại breadcrumb
Breadcrumb được chia làm 3 loại chính, hướng đến mục tiêu sử dụng khác nhau.
Breadcrumb theo vị trí
Breadcrumb theo vị trí hay Location-based Breadcrumbs thường được sử dụng trong các trang web có phân cấp rõ ràng, dễ gặp nhất là website thương mại điện tử hay web tin tức có thông tin đa tầng.
Breadcrumb theo vị trí được tổ chức theo cấu trúc từ một vị trí chung đến một vị trí cụ thể hơn và tại mỗi vị trí đều có gắn link tương ứng, giúp việc quay lại xem thuận tiện hơn hẳn.

Breadcrumb theo thuộc tính
Loại này điều hướng theo những tiêu chí thông tin được quy định sẵn, chẳng hạn như màu sắc, kích thước, thương hiệu. Vì vậy cấu trúc breadcrumb này phù hợp với trang sản phẩm, nhất là các sản phẩm về điện tử, gia dụng, thời trang,…
Breadcrumb theo đường dẫn
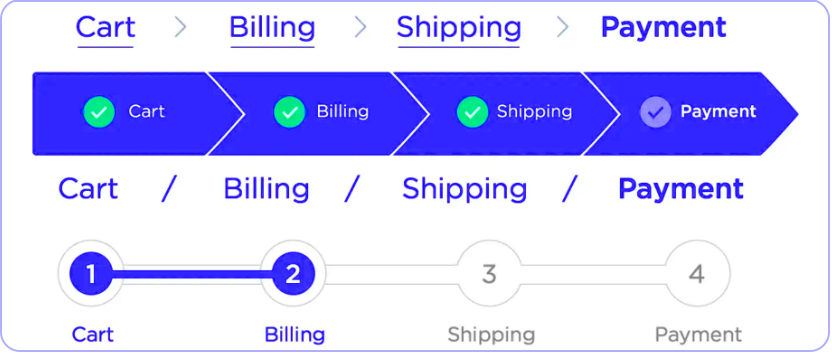
Với breadcrumb theo đường dẫn (Path-based breadcrumb), một lộ trình cụ thể về lịch sử truy cập sẽ được thiết lập trên website. Loại này cũng khá tương đồng với lịch sử duyệt web, thể hiện các vị trí (trang) mà người dùng đã truy cập đến.

Lưu ý khi sử dụng breadcrumb
Qua vai trò, chức năng kể trên chúng ta có thể thấy breadcrumb mang đến nhiều giá trị hữu ích cho marketing, giúp website thành công tiếp cận người dùng và nâng cao thứ hạng SEO. Tuy nhiên, breadcrumb phải được thiết lập hợp lý thì các tác dụng trên mới thể hiện trọn vẹn. Rất nhiều trường hợp lạm dụng breadcrumb, cấu trúc sai hệ thống liên kết đã làm cản trở quá trình index trang, làm giảm trải nghiệm người dùng.
Bdsweb – Công ty thiết kế website bất động sản chuẩn seo muốn lưu ý bạn một số điểm sau:
Nên cấu trúc breadcrumb hợp lý
Các mục trong breadcrumb cần được sắp xếp theo thứ tự từ chung đến riêng, phản ánh chính xác cấu trúc của website. Từ ngữ thể hiện thì nên ngắn gọn dễ hiểu, dùng breadcrumb quá dài hay nhiều cấp độ sẽ làm người duyệt web khó theo dõi.
Một ví dụ điển hình về breadcrumb kém như sau:
Trang chủ => Danh mục sản phẩm => Điện thoại di động thông minh => Điện thoại ABC => Điện thoại di động thông ABCD
Thay vào đó nên dùng:
Trang chủ => Sản phẩm => Điện thoại => ABC => XYZ
Breadcrumb hiển thị chuyên nghiệp
Breadcrumb cần linh hoạt theo vị trí trang hiện tại, nhưng phải đồng nhất về kiểu dáng, được đặt ở vị trí dễ nhìn. Một lưu ý rất quan trọng là nên đảm bảo hiển thị tương thích với mọi thiết bị, từ máy tính đến điện thoại.
Kết hợp thêm thẻ schema
Thêm thẻ schema markup để giúp các công cụ tìm kiếm hiểu rõ hơn về cấu trúc dữ liệu của breadcrumb, từ đó tối ưu quá trình index dữ liệu.
Code schema mẫu:
| { | |
| "@context": "https://schema.org/", | |
| "@type": "BreadcrumbList", | |
| "itemListElement": [{ | |
| "@type": "ListItem", | |
| "position": 1, | |
| "name": "Trang chủ", | |
| "item": "https://bdsweb.com.vn/" | |
| }, | |
| { | |
| "@type": "ListItem", | |
| "position": 2, | |
| "name": "Tìm hiểu thiết kế website bất động sản", | |
| "item": "https://bdsweb.com.vn/tim-hieu-thiet-ke-website-bat-dong-san-n86.html" | |
| }, | |
| { | |
| "@type": "ListItem", | |
| "position": 3, | |
| "name": "Breadcrumb là gì? Phân loại breadcrumbs ?", | |
| "item": "https://bdsweb.com.vn/breadcrumb-la-gi-nd443.html" | |
| } |
Bài viết của Bdsweb đã gửi đến bạn các thông tin về Breadcrumb là gì, các loại Breadcrumb cũng như vai trò của Breadcrumb đối với SEO. Việc thiết lập Breadcrumb cho website sẽ cần sự am hiểu về hệ thống quản trị nội dung (CMS). Trong trường hợp bạn không có nhiều kinh nghiệm, hãy nhờ đến các chuyên gia thiết kế website hỗ trợ để đảm bảo Breadcrumb được xây dựng khoa học, phù hợp với cấu trúc trang web.
- Top 5 Cách Tạo Lead Từ Website Bất Động Sản Hiệu Quả
- Top 10 Plugin Cần Có Cho Web Bất Động Sản Trên WordPress
- Tại sao cần kết hợp mobile app & website trong bất động sản
- Các Chức Năng Không Thể Thiếu Trên Website Bất Động Sản
- Top 5 Giao Diện Website Bất Động Sản Nên Dùng
- CAPTCHA là gì? Vai trò của CAPTCHA và cách tạo mã CAPTCHA cho website